ブログのアクセスアップの方法として過去記事へのリンクを貼ること、要するに関連記事を紹介するということが重要なのだと度々目にするのだけれどもそれが本当に重要なのかは定かではない。それでも大変多くのブログでなされているところをみると、一定の効果はありそうな気もするのです。もっとも、関連記事を紹介している多くのブログの全てでアクセスアップの恩恵があったかというと甚だ疑問なのだけれども。
それでも関連記事を紹介したところで特に害もないだろうと思いこのブログではzenbackを使っています。なのだけれども。前から思っていたことですが、zenbackで紹介されている関連記事を読みたいと思わない。というより、zenbackを使っているサイトの記事を読んでもzenbackの部分は無意識に読み飛ばしてしまいます。別段、関連記事を読みたくないと思っているわけではないですが、おそらくzenbackの表示がただのリスト、リンクの集合にしか見えないのが原因なのではないかと疑っています。その部分に注意が向かないのですよね。見た目って大事。私が人様のブログを読んでそう感じているということは、このブログでもきっと同じことを思われているはずなので何とかしなければ。
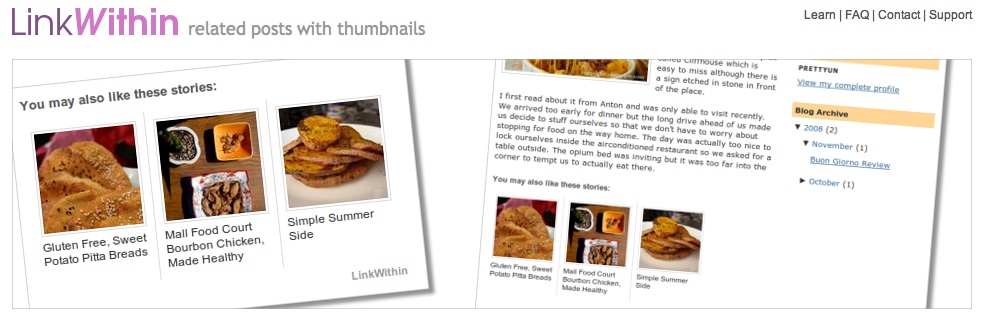
そんな折り、OZPAの表4でよさげなWordpressのプラグインが紹介されていたのでさっそく導入してみました。LinkWithinという関連記事をサムネイル付きで表示してくれるものです。

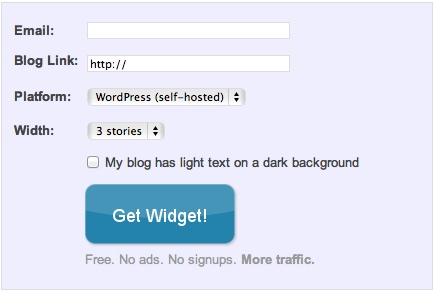
導入方法は至って簡単。LinkWithinのサイトに行き、必要な項目を記入します。Platformは使っているブログサービス。Wordpressの他にBlogger、TypePadにも対応しています。Widthは関連記事をいくつ並べたいか。ちなみ標準では1記事の幅は119pxになっています。3記事で357px、4記事で476px。プラグインの設定では変更できませんが、スタイルシートでカスタマイズは可能です。
記入後に「Get Widget」を押すと画面が変わるのでlinkwithin.zipをダウンロード。あとはそれをWordpressの管理画面からインストールするだけです。
プラグインを有効にすると記事の最後に関連記事が表示されますが、表示位置はテンプレート中で下記のタグを使うと、タグを入れた場所に表示されるようになります。
またデフォルトでは「You might also like:」という表題が付きますが、これも下記のタグで変更可能です。
表示された様子はこの記事の下のほうに実際に表示されているので参考にしてもらえれば。
関連記事といっても選択している条件はかなり適当なようで関連のなさそうな記事が表示されていたりします。また、サムネイルの表示は記事中の画像を使っているので、画像のない記事の場合にはLinkWithinのデフォルト画像表示されるようです。
記事同士の関連性には疑問が残りますが視覚的に注目されやすく、過去記事の露出を増やすという点では効果的なプラグインだと思います。
ところでこの記事、意識して冒頭を長めに書いてみたのだけど疲れるからもうやらない。