Markerlyという面白そうなサービスを見つけたのでこのブログにも追加してみました。
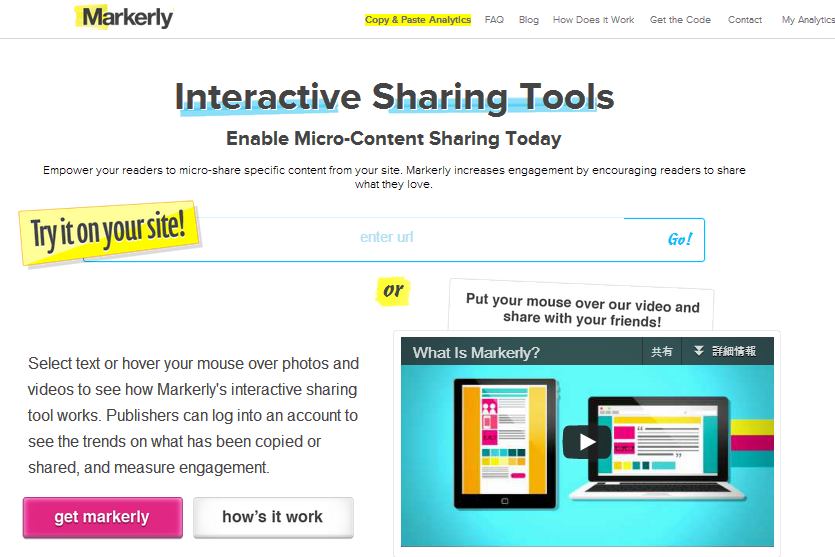
Markerly | Social Plugins for Publishers
これが何者かというとコピーペーストなどのためにテキストをハイライト(選択)させた場合に、どんな文字が選択されたのかというデータを蓄積・解析してくれるというサービス。そのついでに、テキストをハイライトした場合にSNSへの投稿ボタンが表示され、そのまま投稿できるようにすることもできます(SNSへの投稿ボタンを非常にするステルスモードもあるようですが、これはメールで依頼をしないとダメなようです)。
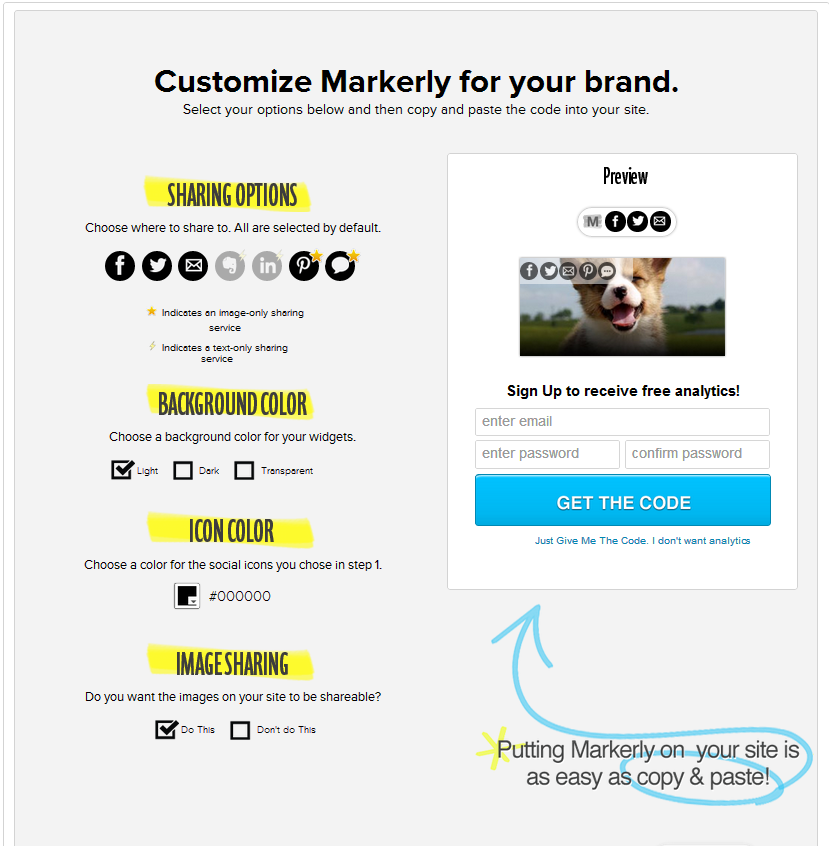
サイトに追加するJavascriptはこんな感じでボタンを選ぶだけで出力されます。
[javascript]
<script type="text/javascript" src="http://markerly.com/toolbar/markerly-pub.js#pub_id=自分のID"></script>
<script type="text/javascript">var markerly_settings = {"copy_link_sharing":0,"image_sharing":0};</script>
[/javascript]
最終的なコードは上記のような感じです。
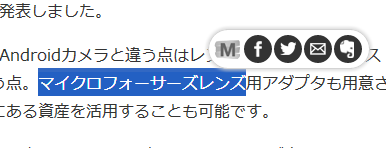
文字を選択するとこんな感じで表示されるのでいろいろ弄ってみてください。文字のほか、画像へのマウスオーバーでも表示させることが可能です(このブログでは画像へは適用していません)。
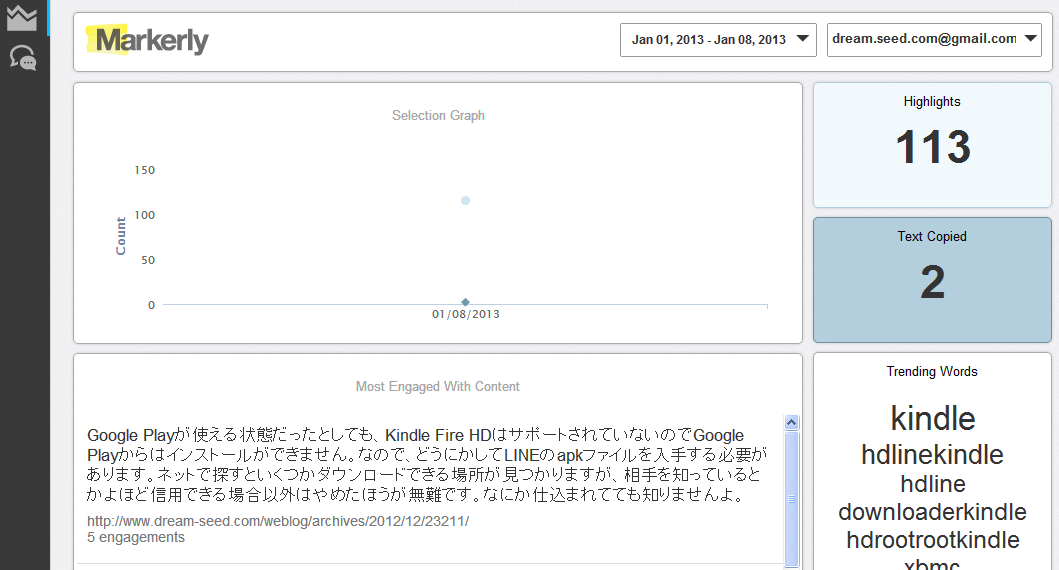
コードを設置後、Markerlyのサイトにアクセスすると、どんな文字がハイライトされたのか、コピーされたのかなどが確認できます。これを見る限り、単純にハイライトされたものだけをカウントしているわけではなさそうですが、それなりに注目されている部分は把握できそうです。
これを使うと何がどう役に立つのかは私自身手さぐりなのですが、しばらくは設置した状態で様子を見たいと思います。