AdobeがレスポンシブなWEBサイトを簡単にデザイン出来るようにするツール、Adobe Edge Reflow」のプレビュー版を公開しました。Adobe Creative Cloud会員(無料会員でもOK)なら無償でダウンロードし使用することをが可能です。
レスポンシブデザインはこのブログでも採用していますが、ブラウザの幅によってデザインが変化するデザインです。これを一からCSSで書いていくのはなかなか骨が折れる作業なのですが、このEdge Reflowを使うとある程度視覚にデザインしていくことが可能です。
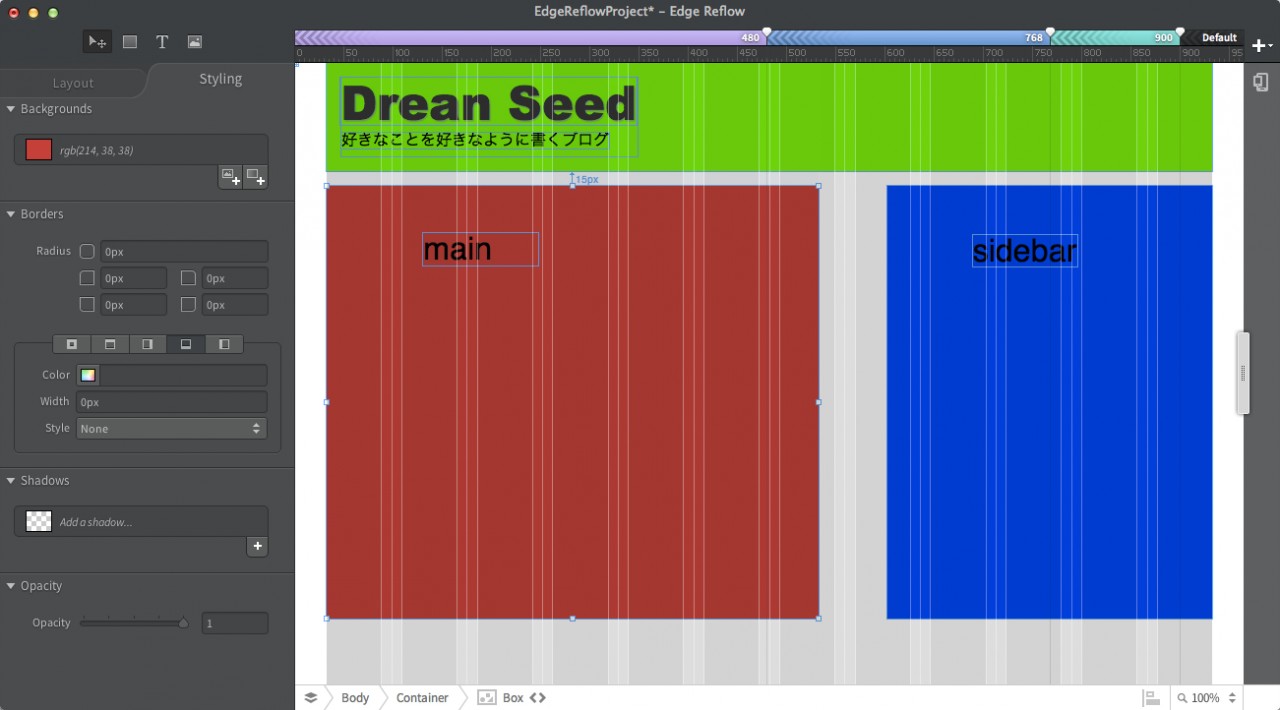
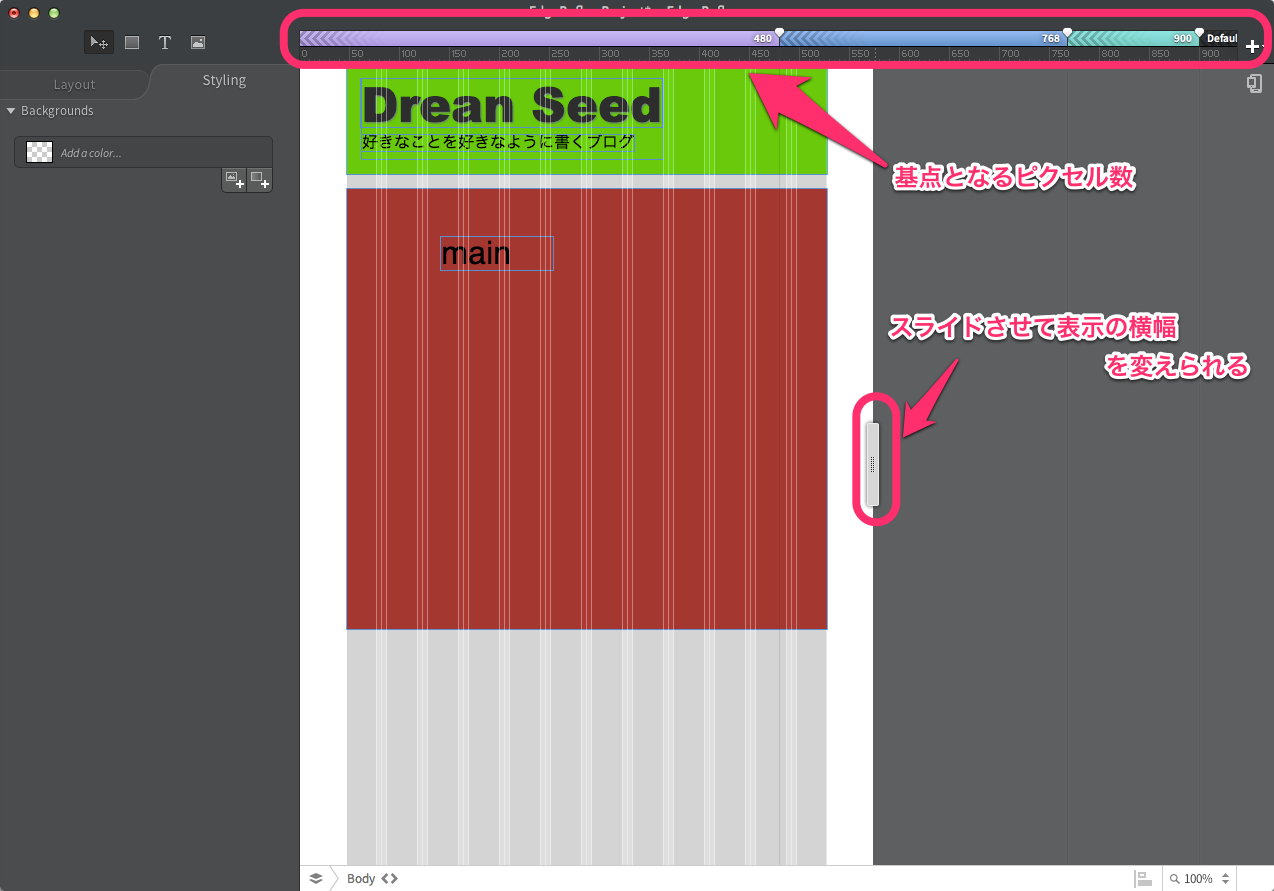
上記のスクリーンキャプチャはこのブログのデザインを元にして、試しに書いて見たものです。上にあるバー(480とか768とか書いてある部分)が基点となる横幅になります。このブログだとフルサイズの横幅は900pxでデザインしていますが、ブラウザがそれ以下の幅しかない場合、768px〜900pxの間は768px、480px〜768pxの間は480px、480px以下なら100%指定としています。
これをCSSで書いてアップロードしてブラウザで表示、実際にブラウザの横幅を変更して確認……ということをすると手間がかかってしかたがないんのですが、Edge Reflowなら右端のバーをずらして横幅を変えることで、表示確認を行うことが可能です。
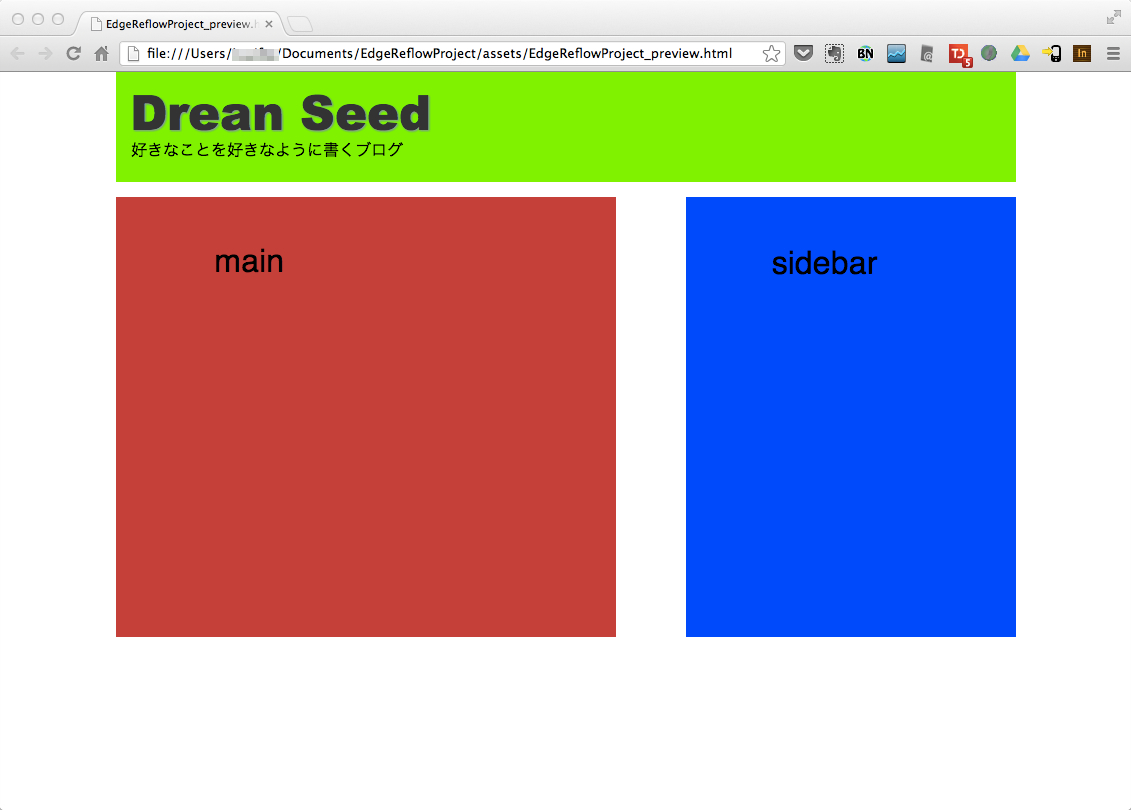
また、Chrome限定のようですが、実際にブラウザでの表示確認も行えます。
残念ながらプレビュー版ということでHTMLやCSSのソースの書き出しなどを行うことが出来ず、単にデザインの確認に使えるだけなのですが、Chromeで表示させたあと、Developper toolでCSSファイルを抜き出すことも可能なのでかなりの手間を省くことが出来そうです。
(source Adobe)