
ブログのデザインをまた変更してみました。といってもPCで見る分にはあまり変化はないのですが。今回は主にモバイル向けデザインの変更です。
いままではレスポンシブデザインでモバイル向けサイトをデザインしていましたが、スマートフォンのブラウザにはPC向けサイトを良い感じに縮小表示してくれる機能が備わっているのだから、これを上手く使いたい、っと思っていました。そもそもモバイル向けだからといって情報量を少なくしたりするのはどうかと思うのですよ。
viewportの設定
そんなわけで、レスポンシブデザインはやめて、サイト自体を横幅768pxサイズで固定とし、モバイル向けにもPCサイトをそのまま表示させることにしました。viewportの指定は
<meta name="viewport" content="width=768">
です。ただこれをやるとフルHDのタブレットで見たときに画面いっぱいに引き伸ばされてしまってかえって見難くなってしまいます。なので、以前使った「is_mobile()」という関数を使ってスマートフォンとタブレットでviewportの指定を変えるようにしました。
<?php if(is_mobile()) { ?>
<meta name="viewport" content="width=768">
<?php } else { ?>
<meta name="viewport" content="width=device-width,maximum-scale=5,user-scalable=yes">
<?php } ?>
text-size-adjustの設定
Viewportで表示サイズを縮小してしまうと文字も小さくなってしまうのでそのまま読むのは辛いです。


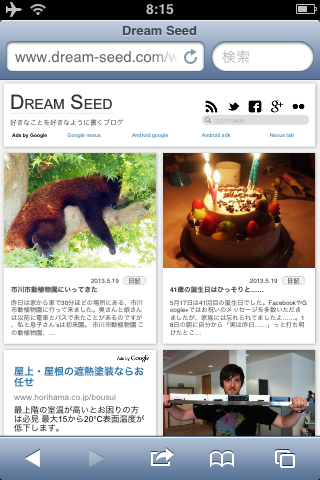
例えばiPhone 3GSで表示されせるとこんな感じです。読めなくはないけどちょっと小さいですね。Androidの場合もNexus 4やHTC Oneなど解像度が高い端末ならこのままでも問題なく読めますが、Xperia goなどの解像度が低めの端末だと厳しいです……っと言いたいところなのですが、AndroidのChromeブラウザでは微妙な現象が発生しました。


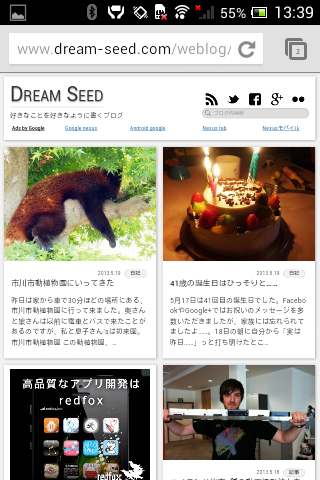
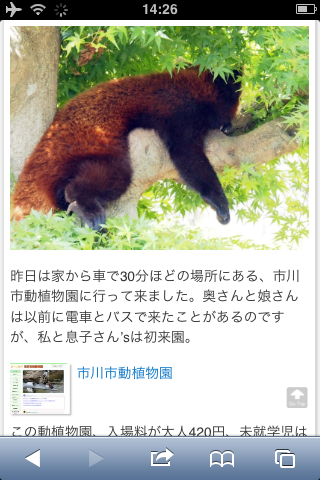
トップページの表示は変わりませんが、なぜか個別ページの本文のみ拡大表示されます。特に指定はしておらず、拡大されるのも本文のみ。記事タイトルは拡大されません。Xperia goにかぎらず、他の機種のChromeでも同じ状態だったのでこれはChromeが何かしら調整してくれているんでしょうか?


なお、Androidの標準ブラウザだとまた別種の問題があって、トップページは問題ありませんが、個別記事の表示が上のように横幅が短くなってしまいます。どうやらAndroidの標準ブラウザではViewportの指定に問題があるようで、この場合も自端末の解像度(幅320px)で表示してしまっているようです。Javascriptを駆使すると解決できるようですが、今回はとりあえず目をつぶります。
若干話しがそれましたが、この縮小されて文字が小さくなってしまう問題に対応するために、「text-size-adjust」というCSSのプロパティが用意されています。
例えば下記のような指定を追加してみます。
-webkit-text-size-adjust:200%; -moz-text-size-adjust:200%; -ms-text-size-adjust:200%; line-height:24px;
text-size-adjustに100%以上の設定をすると、Line-heightも比率に合わせて大きくなってしまうため、絶対値で指定しておく必要があります。


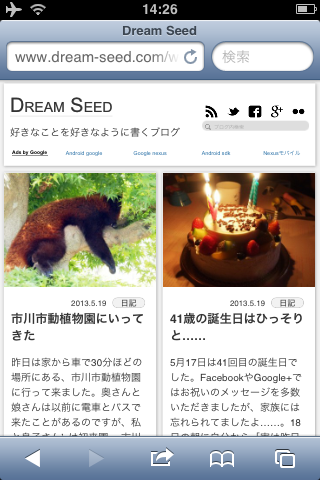
200%したiPhone 3GSでの表示。無指定の場合に比べて文字が大きく読みやすくなりました。
iPhoneだけならこの設定で問題なさそうですが、残念ながらAndroidは未対応のようで標準ブラウザもChromeでも変化はありませんでした(Chromeはもとから勝手に拡大してくれているのであれですが)。
モバイル端末のみフォントサイズを拡大する
text-size-adjustを使った方法がうまくいかなかったので、別の方法を考えてみました。Viewport指定で文字が縮小されてしまうなら、その分文字サイズを大きくしてあげればいいはず。
このサイトはベースのフォントサイズを16pxとして部分的にフォントサイズを相対指定しています(ところどころ絶対指定ですが)。
というわけで、
body {
font-size:24px;
}
とだけ書いた外部スタイルシートを用意し、Viewportの設定をした部分でモバイル端末の場合のみこのスタイルシートを読みこませるようにしてみました。
<?php if(is_mobile()) { ?>
<meta name="viewport" content="width=768">
<link rel="stylesheet" href="/weblog/wp-content/themes/dreamseed/style_mobile.css" type="text/css" media="all">
<?php } else { ?>
<meta name="viewport" content="width=device-width,maximum-scale=5,user-scalable=yes">
<?php } ?>


iPhone 3GSでの表示。上手く行っているようです。


Xperia goの標準ブラウザでも改行の問題はありますが、文字サイズは大きくなりました。


ChromeならXperia goでも問題なく表示できます。
微調整は必要だけど、フォントサイズを変更するのが有効だと思う
そんな感じで、すべてのフォント指定を相対的に行う必要はありますが、モバイルの場合のみフォントサイズを大きくするというのが現状では有効な手段ではないかと思います。
もちろんモバイル用のサイト、デザインを別途作成するというのが通常の対応なのでしょうが、いちいちAdsenseの広告サイズを変えたり、画像サイズを調整したりという手間がないのでPCサイトと同じデザインを縮小して使うというのもアリなんじゃないでしょうかね。
まだ行間など調整が必要な箇所もありますし、低解像度なAndroid標準ブラウザでへの対応も考えないといけないのですが、当面はこの方法で運用して見ることにします。

最後に、今回の表示テストで使った端末たち。こういうときに使える実機があると楽ですね。iPhone 4が壊れてしまっているのが痛い(前にバッテリ交換したけどまた起動しなくなった)ので、なんとかしたいところです。