
Googleの検索結果がちょっと見やすくなったりするので設定したほうがいいと言われる「構造化データ」。Search Console(旧ウェブマスターツール)を見たときに「構造化データが設定されていません」という表示が出ていてずっと気になっていたのですが、なんだか難しそうで放置していました。しかしよく調べると、Wordpressなら簡単に設定が出来るようだったので、ちょっと設定しみてました。
そもそも、構造化データとは?
そもそも構造化データとはなんでしょうか? 噛み砕くと、そのものずばり「構造化」された「データ」です。うん、さっぱりわかりませんね。
詳しくは専門のサイトなどを参照してほしいのですが、簡単にいうとコンピュータ(今回の場合はGoogleの検索エンジン)がデータ(今回はWEBサイトの情報)を理解できるようにタグ付けして記述されたものです。
記述には、「Microdata」、「RDFa」、「JSON-LD」などいくつかの方法があり、Googleは以前はMicrodataを推していたので、ネットで検索してもこの書き方の情報が多めです。しかしWordpressでこれから設定するなら、JSON-LDが圧倒的に楽だと思います(最近はGoogleもJSON-LD推しだとか)。
構造化データ、それぞれの記述方法の違い
実際の構造化データがどんなものか、下記に記載しておきます。ブログ記事だとこんな感じという例のつもりです。
通常のHTML
<h1>構造化データを作ってみよう</h1> <p>2016年3月2日</p> <p>構造化データというのはうんぬんかんぬん……</p>
Microdata
<div itemscope itemtype="http://schema.org/BlogPosting"> <h1 itemprop="headline">構造化データを作ってみよう</h1> <p><time itemprop="datePublished" content="2016-03-02T11:18:45+00:00"2016年3月2日</time></p> <p itemprop="articleBody">構造化データというのはうんぬんかんぬん……</p> </div>
RDFa
<div vocab="http://schema.org/" typeof="BlogPosting"> <h1 property="headline">構造化データを作ってみよう</h1> <p><time property="datePublished" content="2016-03-02T11:18:45+00:00"2016年3月2日</time></p> <p property="articleBody">構造化データというのはうんぬんかんぬん……</p> </div>
JSON-LD
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"BlogPosting",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"http://exsample.com/?p=xxxx"
},
"headline":"構造化データを作ってみよう",
"datePublished": "2016-03-02T11:18:45+00:00",
},
"articleBody": "構造化データというのはうんぬんかんぬん……"
}
</script>
WordPressならJSON-LDを使うのが簡単
上記の例を見てみると、JSON-LDだけ書き方が違うのがわかると思います。他の2つがHTMLに直接手を入れているのに対して、JSON-LDは元のHTMLとは独立して構造化データを記述できます。このため、後から構造化データに対応させるなら、JSON-LDが圧倒的に簡単です。
具体的には、下記のコードを個別記事のテンプレートに追加するだけで構造化対応が終了します。
<?php
$thumbnail_id = get_post_thumbnail_id($post);
$imageobject = wp_get_attachment_image_src( $thumbnail_id, 'full' );
?>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"<?php the_permalink(); ?>"
},
"headline":"<?php the_title(); ?>",
"image": {
"@type": "ImageObject",
"url": "<?php echo $imageobject[0]; ?>",
"height": "<?php echo $imageobject[2]; ?>",
"width": "<?php echo $imageobject[1]; ?>"
},
"datePublished": "<?php echo esc_attr( get_the_date( 'c' ) );?>",
"dateModified": "<?php echo esc_attr( get_the_date( 'c' ) );?>",
"author": {
"@type": "Person",
"name": "自分の名前"
},
"publisher": {
"@type": "Organization",
"name": "<?php bloginfo('name'); ?>",
"logo": {
"@type": "ImageObject",
"url": "ブログのロゴ画像のURL",
"width": ロゴ画像の横サイズ,
"height": ロゴ画像の縦サイズ
}
},
"description": "<?php the_excerpt(); ?>"
}
</script>
簡単ですね。
構造化データの確認
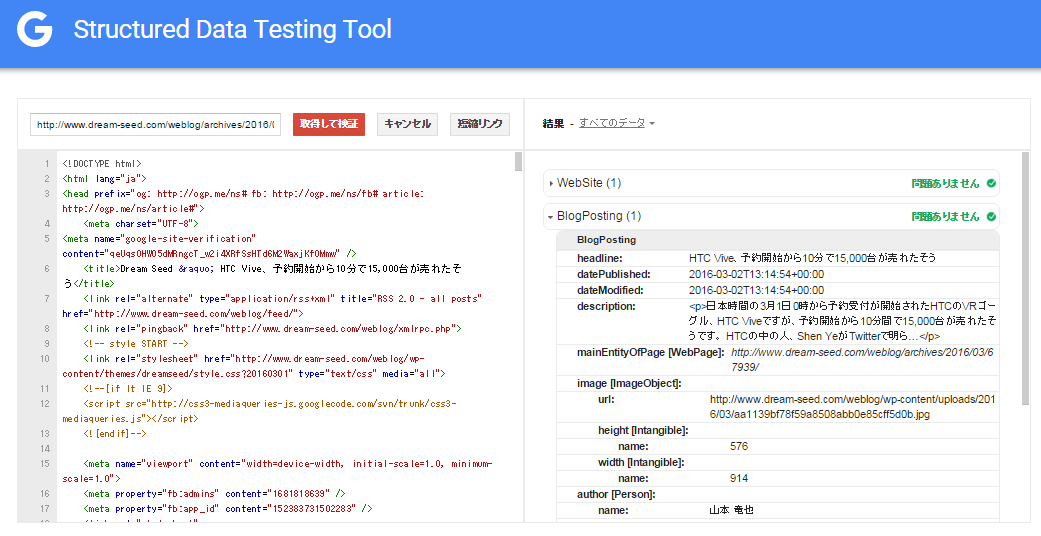
設定したら、構造化データのテストツールで間違っていないか、必須のデータが抜けていないかなどを確認します。

左側でURLを入力し、右側にエラーがなければ大丈夫。エラーがあるとその項目が赤く表示されます。
Search Consoleへは3日程度で反映

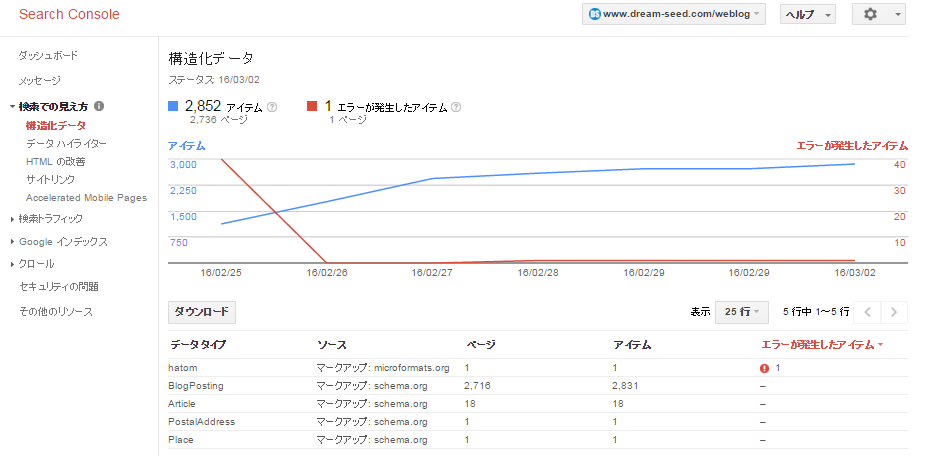
構造化データを設定してから、3日くらいするとSearch Consoleで確認できるようになります。クロールのタイミング次第なんでしょうけど。
とりあえず設定しておいて損はない……はず
構造化データを設定したからといって、かならずしも検索結果にリッチスニペットが反映するというわけではないようですが、割とあっさりと設定が出来てしまうので、やっておいて損はないでしょう。