Googleがモバイルでの検索結果に導入したAMP(Accelerated Mobile Pages Project)、そもそもなんのことだかわからないし、個人ブログでどの程度の影響があるかわからないので様子見という人も多いのではないかと思いますが、少なくともモバイルからの流入を意識しているのなら、さっさと導入してしまったほうがよさそうです。というのも、AMP対応しているページはモバイル検索の上位に表示される可能性が高いようです。
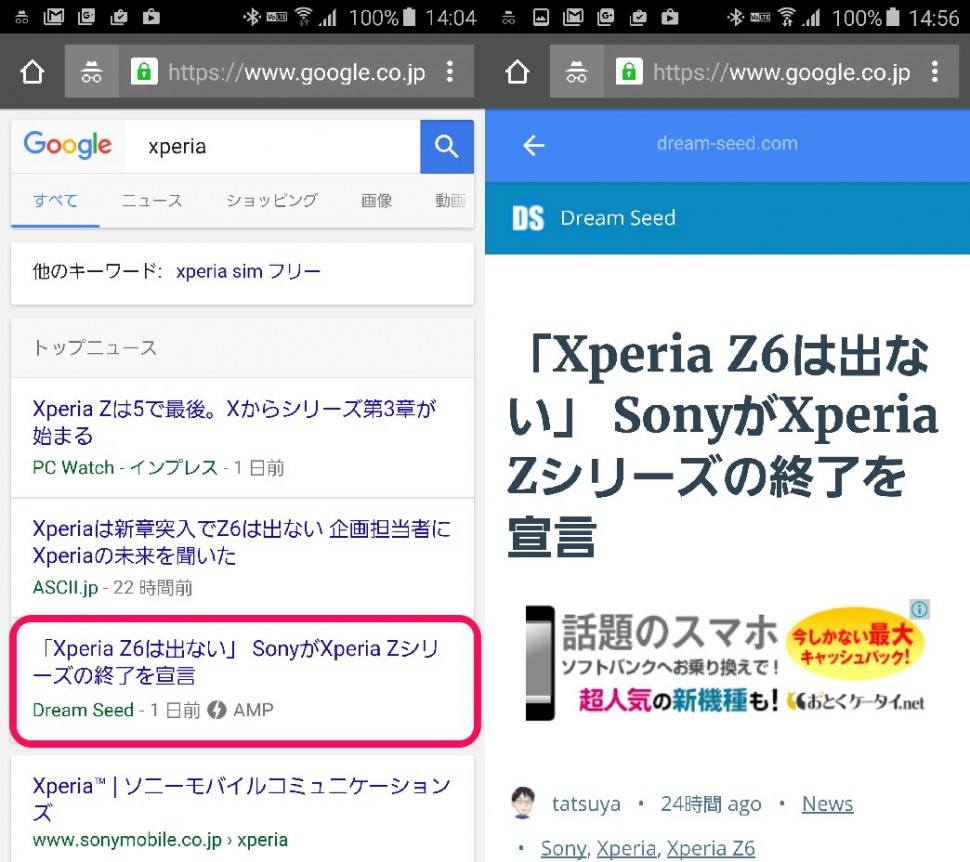
試しにAndroidのChromeブラウザを使って「Xperia」というキーワードで検索してみたところ、AMP対応したこのサイトのページが3番目に出てきました。もちろん、PCで検索したら引っかかりもしません。

AMP対応のページにはGoogleアナリティクスの設定をしていなかったので慌てて対応したのですが、アクセス数はかなり微妙ですが少なからず検索経由で流入はあるようです。
WordPressのAMP対応方法

WordPressの場合はAMPというそのものずばりのプラグインが提供されているので、これを導入するだけ最低限のAMP対応することが可能です。
導入後、URLの最後に「/amp/」もしくは「?amp=1」でampなページが表示されます。例えば先のXperiaの記事だと、
- 通常ページ:https://dreamseed.blog/archives/2016/02/67579/
- AMPページ:https://dreamseed.blog/archives/2016/02/67579/amp/
という感じです。
AMPページのアナリティクス対応
そのままだとアクセス解析ができず、どの程度見られているのか確認のしようがないすが、AMPでもGoogleアナリティクスが利用可能です。ただ、いつもの設定方法とはちょっと違います。
先のAMPプラグインは設定項目こそありませんが、プラグインのファイルを直接編集することでカスタマイズが可能になっています。アナリティクス導入で弄る必要があるのは、「single.php」というファイルです。
WordPressを弄っている人なら見ればわかると思いますが、通常のテーマと同じような作りになっています。
まず、<head>セクションに下記のスクリプトを追加します。
<script src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js" async=""></script>
とりあえず、
<!--?php do_action( 'amp_post_template_head', $this ); ?-->
の上に追加してみました。
次に、アナリティクスの本体ですが、下記のコードを<body>内に記述します。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y" //プロパティID
},
"triggers": {
"trackPageview": { //トリガ名 なんでもいい
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
プロパティIDはいつも使っているものでもいいのですが、AMP用に別のIDを作ることが推奨されています。
以上でアナリティクスが使えるようになりますが、必要であればもっと細かく設定することも可能です。その辺はGoogleのサイトに記載があります。
Adsenseを貼ることもできる
AMPでは装飾は最低限に抑えられているので、<amp-ad>というタグを使って広告を貼りつけることも可能です。ただどんな広告でも貼れるわけではなく、AMPに対応した広告ネットワークのみ利用が可能。そういうと難しそうですが、おなじみのAdsenseは対応しているので使うことができます。
貼りつけるコードはAdsenseで取得したそのままではなく、下記のようなものです。
<amp-ad width=300 height=200 type="adsense" data-ad-client="ca-pub-xxxxxxxxx" data-ad-slot="xxxxxxxx"> </amp-ad>
上記のコードを広告を表示したい場所に記載します。
widthとheightをあらかじめ指定しておく必要があり、指定したサイズで広告が表示されます。モバイル向けなのでモバイルバナー(300×100)かレクタングル中(300×250)くらいがいいかも。「data-ad-client」と「data-ad-slot」は取得したAdsenseのコードの中に書いてあるものを使います。
効果は未知数
そんなわけでとりあえず対応はしてみましたが、どの程度アクセス数に影響があるのかは、まだまだ未知数ですね。検索してもAMP対応ページが表示されないこともあるし。でも早めに対応しておけば、それだけ検索上位に表示される可能性も増えるので、損はないかと思います。