Googleの検索結果に著作者情報を載せてみよう
先日、Google+でオーサーシップについての投稿があったので、早速設定してみました。オーサーシップ自体は目新しいものではなく、日本でも昨年の6月くらいから導入されているようですが、あまり話題になった覚えがありませんね。私が知らなかっただけかもしれませんが。
このオーサーシップが何者かというと、その記事を書いたのは誰か(著作者は誰か)というのをGoogleの検索結果に表示出来るというもの。Googleの検索結果で顔写真が出ているものを見たことがある人もいると思います。
例えば、「英語翻訳ブラウザ」で検索すると3ページ目に上のように私の顔アイコン付きで表示されました。なお使われるアイコンはGoogle+のプロフィールのものです。
オーサーシップで何がいいのかというと、例えば他のサイトへ起稿した場合などに、従来であれば、その記事でアクセスアップするのは起稿先のサイトだけで、寄稿者のメリットとしては知名度が上がるという程度で寄稿者自身のサイトのアクセスアップにはほとんど寄与していないという問題があったようです。しかしオーサーシップを設定し、検索結果に寄稿者(著作者)のGoogle+へのリンクが示されることでGoogle+経由で寄稿者のサイトへのアクセスの流れが期待出来ます。
もっともこんなことは私を含めた大多数の一般人には関係のない話ですが、検索結果に顔アイコンが表示されていると、似たような検索結果が並んでいる時に差別化できますし、なんとなくGoogle+やTwitterで見たことある顔だな……という感じでサイトに訪れてくれる人が増えるのではないかと期待出来ます。
このへんの考察というか詳しい話はGoogle+で示されていたブログに詳しいです。
もうSEO対策なんてやってる場合じゃない!?「オーサーシップ」によって変わる新しいGoogleの検索アルゴリズム。 | ZOELOG(ゾエログ)
ハフィントン流メディア時代の無償ブロガーの強い味方「Googleオーサーシップ」とは | 熊坂仁美.com
WordPressでの設定方法
オーダーシップを設定する方法は検索結果内の著者情報に書かれていますが、大きくは
- 確認済みのメール アドレスを使用してコンテンツを Google+ プロフィールにリンクする
- コンテンツを Google+ プロフィールにリンクすることによって著者情報を設定する
の2つの方法がありますが、個人ブログなら通常は後者の方法でいいでしょう。前者は、1つのサイトを複数の人が更新する場合などに設定する方法だと思います(もちろん個人ブログで前者の方法を使っても問題はありません)。
とりあえずここではWordpressに後者の方法でオーサーシップを設定する方法を紹介します。
まず、コンテンツ内にGoogle+プロフィールへのリンクを設定します。どこにあってもいいのですが、私はフッターの自己紹介欄、顔写真にリンクを設定してみました。
この時、リンクは
<a href="[profile_url]?rel=author">***</a>
とします。
[profile_url]の部分は、Google+プロフィールのURLから末尾の「posts」を除いたものです。私の場合だと、
になります。途中の「/u/0」は抜いても抜かなくても良いようですが、私は抜きました。
またリンクには「?rel=author」を忘れずに追加します。これがないと著作者情報として認識してくれません。最終的には、私の場合は下記のようなリンクになります。
<a href="https://plus.google.com/103931775412186526091/?rel=author">***</a>
次に、Google+のプロフィール情報を設定します。
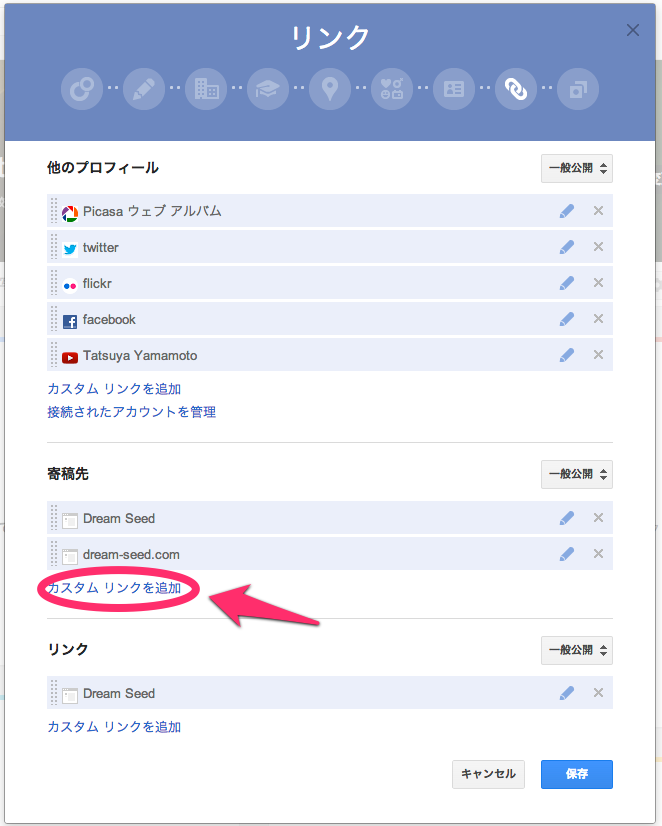
編集画面の「寄稿先セクション」から「カスタムリンク」を選びます。
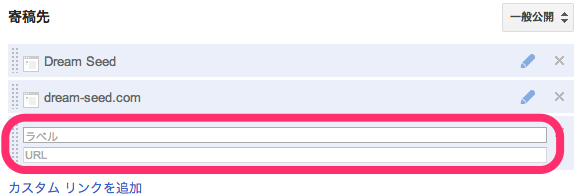
「ラベル」にサイト名、「URL」には自サイトのURLを記載し、最後に「保存」を押します。
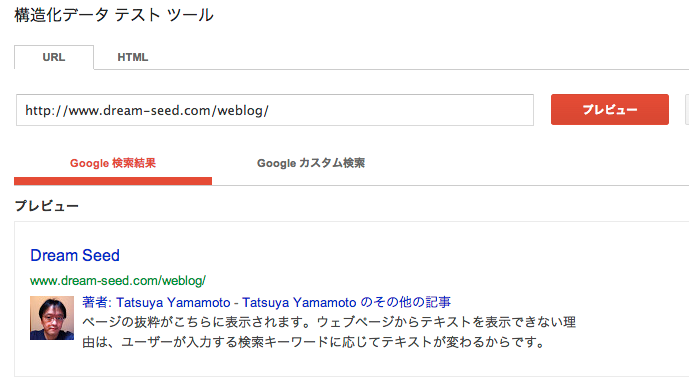
以上で設定は終了。構造化データ テスト ツールで設定があっているか確認しましょう。
自サイトのURLを入れ、「プレビュー」を押すとどのように表示されるか確認できます。
イラスト画像では反映されない?
設定してから実際に検索結果に反映されるまでは2〜3日かかるようです私は4月5日の昼ごろに設定しましたが、実際に検索結果で確認できるようになったのは4月7日の朝になってからです。また、過去記事についても反映していないようです。これはGoogle側のインデックスが更新されるタイミングで反映するのかな?
注意点として、Google+のプロフィール写真にイラストや顔写真以外のものを使用している場合、オーサーシップの表示がでないという話もあります。ただし、イラストアイコンでも表示されている人もおり、基準はイマイチ不明です。確実に反映させたいなら顔写真を使うのが無難なようですね。
うちはもともと検索からの流入が低いのですが、オーサーシップを設定したことで検索流入に変化があるようなら、いずれ報告したいと思います。


.png)