
Googleが昨年から進めているモバイルでのWEBページの表示を高速化するAccelerated Mobile Pages(AMP)が2月24日(日本時間では25日未明?)から正式に検索結果に導入されるということです。
Accelerated Mobile Pages(AMP)とは?
読んで字のごとく、モバイルページ(の表示)を高速化する仕組みで、幾つかの要素からなっているのですが、肝となるのはAMP対応のページを用意しなければいけないというのと、そのページはGoogleのキャッシュサーバにキャッシュされるということです。
AMP対応のサイトは専用のAMP HTMLで記述する必要があり、Javascriptは非同期のものしかつかえない、CSSはインライン要素のみなど通常のHTMLから大幅に制限されたものになっています。要するに、現在のHTMLから装飾的な要素を極力排除して表示を軽くしようということですね。
装飾的な要素を排除といっても最低限の装飾は行えますし、広告表示についても対応することが可能になっています。
どのように表示されるのか
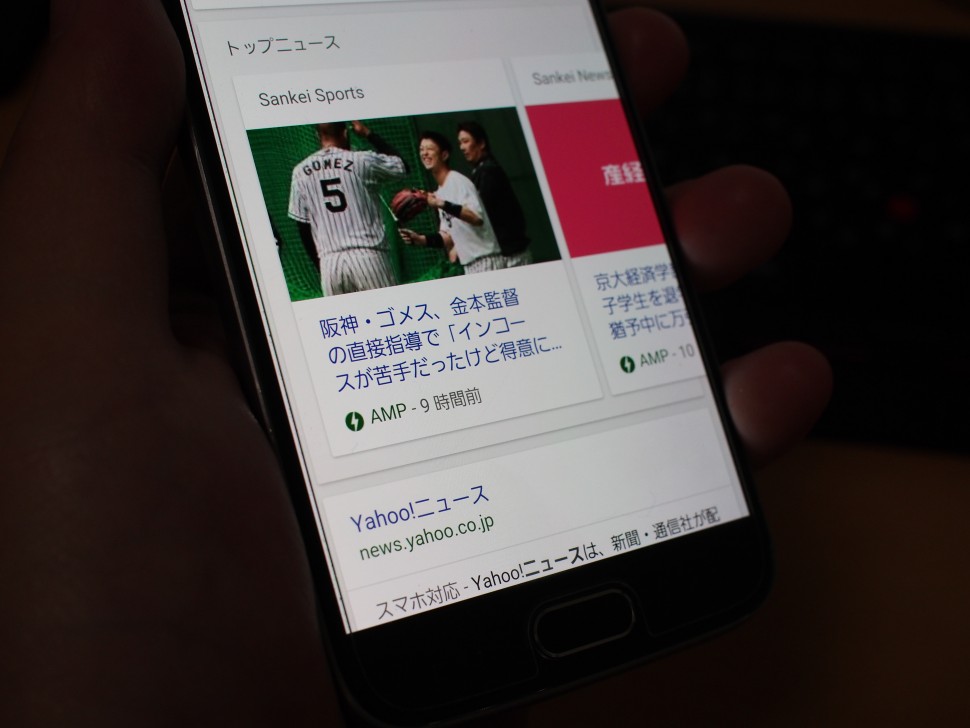
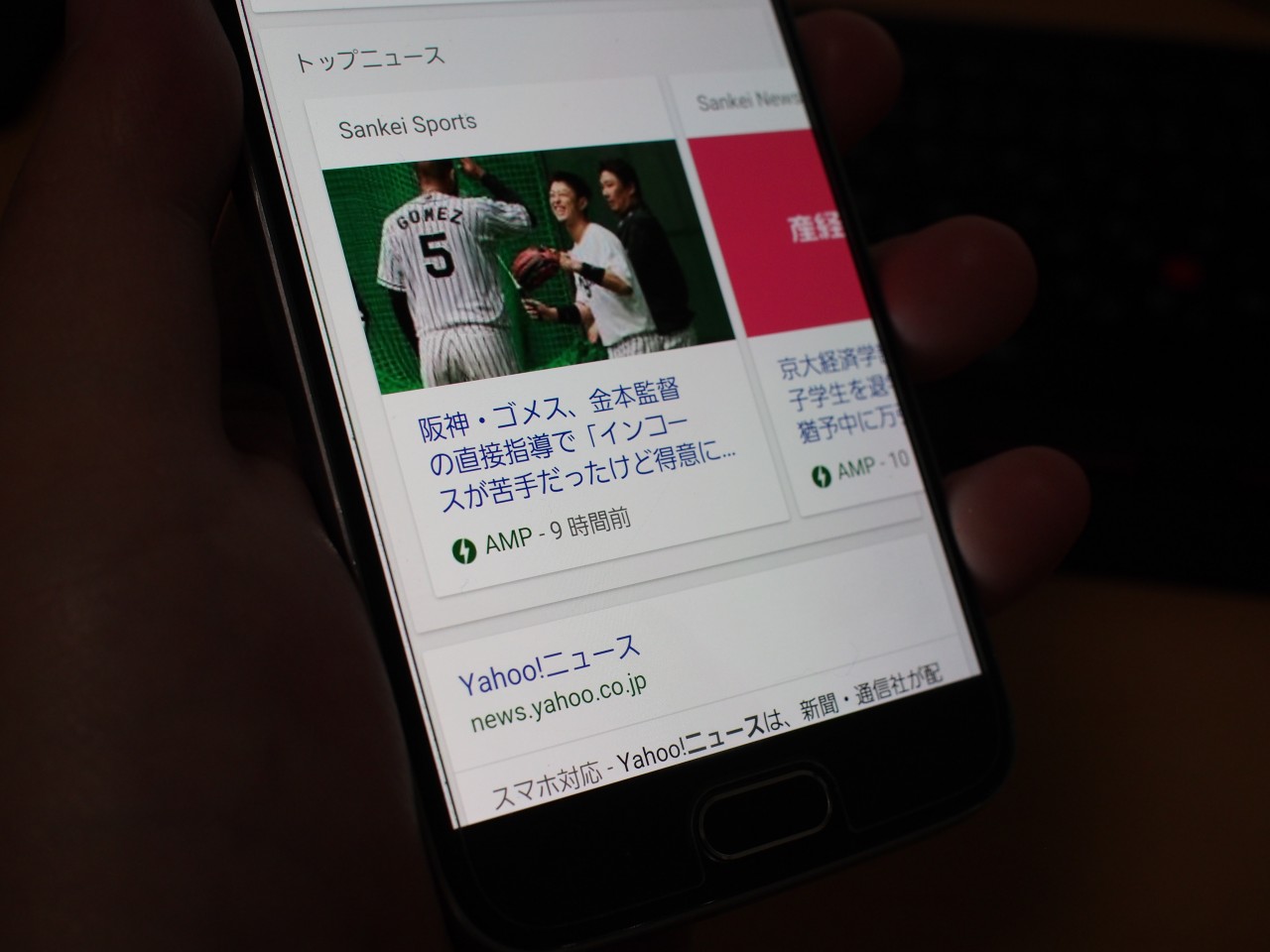
Android端末で「g.co/ampdemo」を表示し、そこで「ニュース」などのキーワード検索するとAMPの表示を確認することできます。
まず検索結果には緑色でAMP対応のマークが入ったカルーセルで表示されます。記事をタップすると詳細が表示されますが、このとき、実際にサイトにアクセスしているわけではなくGoogleのキャッシュが表示されているようです。なので、左右にスワイプすることでカルーセル表示されていた他のサイトの記事を表示することができます。
単純にサイトへのアクセスが減るんじゃないかという気もするのですが、フィード表示のように「続きをこちら……」みたいな感じでサイトへ誘導することになるのでしょうか? それはそれでAMPの目的に反している気もするのですが。
対応方法
AMPを導入するにあたっては、日本語ガイド(PDF)が提供されています。これを読めば誰でも導入できる……わけもなく、結構面倒そうです。
ただ、Wordpressの場合はPluginが提供されており、それをインストールすれば最低限のAMP対応は可能になっています。

というわけでこのサイトにも導入してみました。個別記事のURLの最後に「amp/」を追加するとAMP対応のページが表示されます。
- https://dreamseed.blog/archives/2016/02/67508/amp/ (AMP対応)
- https://dreamseed.blog/archives/2016/02/67508/ (通常表示)
とりあえずPluginを入れた素の状態ですが、一応の表示は出来ているように思えます。

Chromeの開発者ツールを使った検証でもエラーにはなりませんでした。
まだ仕様策定は途上
導入ガイドにも記載があるのですが、正式公開されるといってもまだまだ仕様策定は途上の様子で、動画やらアクセス解析やらはこれから対応していくようです。
個人のブログにどれだけの影響があるのかはわかりませんが、モバイルからのアクセスが増えているのは事実なので、フル対応するかどうかはともかく、なんらかの対応は必要になってきそうな気がします。
(source Android Police)