
最近はモバイル通信も高速化してきてLTEが当たり前……と思っていますが、世界に目を向ければまだまだ低速回線での接続も当たり前に行われています。
そんなわけで、Googleは低速接続している場合には検索結果を軽量化して表示するということを初めていますが、それをさらに進めてWEBサイトの表示そのものを軽量化するというテストをインドネシアでテストしているということです。
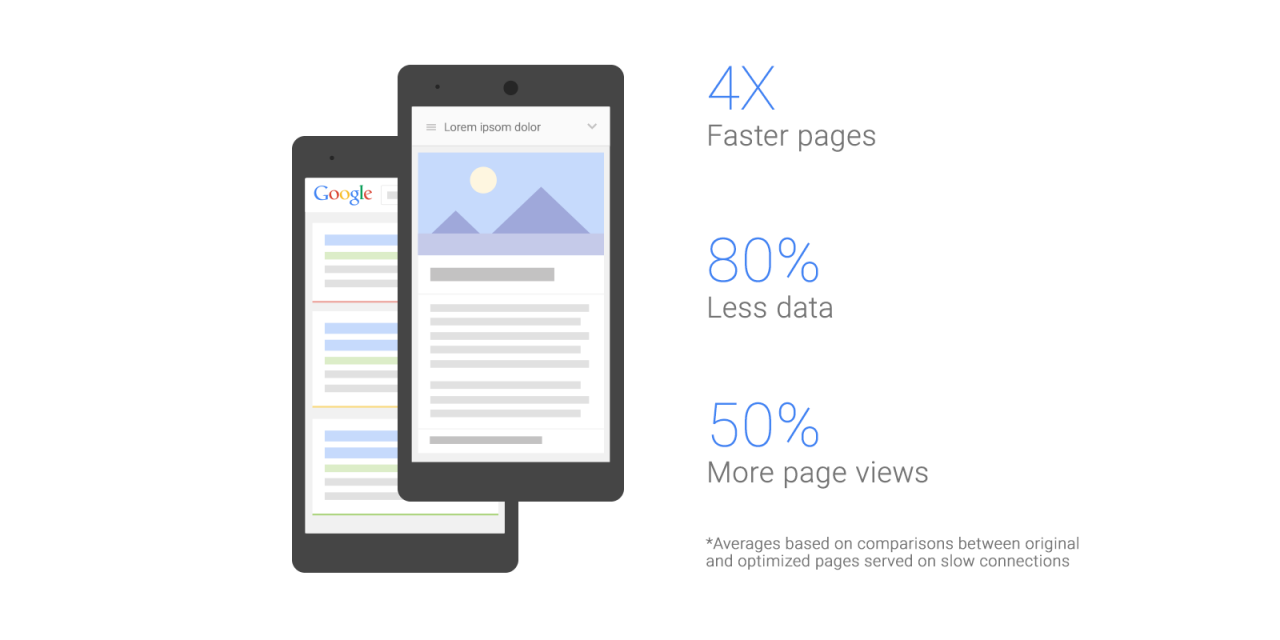
2G回線などの低速な接続をターゲットにしているということですが、約2週間のテストにおいて、データ量を80%削減、それらのコンテンツへのアクセスが50%増加したということです。

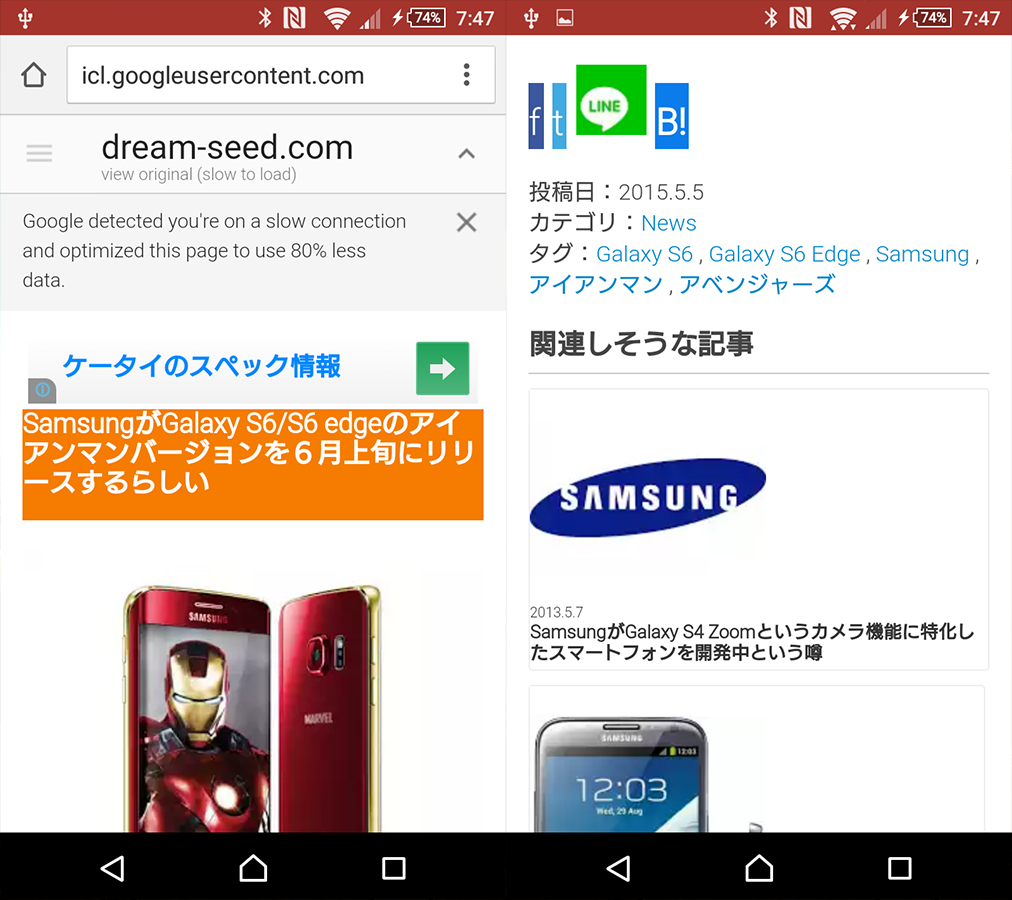
Google WEBマスターツールからどのような表示になるのかテストすることができるので試してみましたが、なんんか昔なつかしい携帯コンテンツのような雰囲気ですね。
CSSやJavaScriptの類をバッサリと削られたような感じです。
あくまでも低速回線からの接続の場合にのみ適用されるということですが、それでも意図していない表示になるのは気に食わんという場合には、HTTPヘッダに「Cache-Control: no-transform」を追加すれば変換はされないとのこと。
これは通常、WEBサーバ側でのHTTPのレスポンスヘッダで設定するものですが、下記をコンテンツのヘッダに追加するのでも大丈夫かも。
<meta http-equiv="Cache-Control" content="no-transform">
最近はモバイルでもリッチコンテンツが当たり前になっていますが、みんながみんな高速通信をしているわけではないというのを、改めて考えたほうがいいのかもしれません。
そういう意味ではレスポンシブデザインではなく、PC向けとモバイル向けの表示を分けたほうがいいんだろうなぁ。
(via Android Authority)
(source Google)