ここ数日、Blogのデザインをいろいろと弄っていますが、その一環として、コメント欄をWordpressのものからFacebookコメントに変更してみました。Facebook登録者でないとコメントが書けないというデメリットがあるのですが、Facebookへもコメントが反映されるとか、Facebookからもコメントが書けるとかのメリットもあるので。それ以上に、Wordpressで使っているテーマ(iNoveというテーマを使っていますが、弄りすぎてすでに別物になりつつあります……)のテンプレートを少しでも簡単にしたいという思いがあります。コメントのテンプレートって結構複雑なんですよね。それに対して、facebookコメントの設置は数行で済んでしまうのでソースがかなりすっきりします。
というわけで、facebookコメントの設置ですが、WordpressにはFacebook Cooment for WordPressというプラグインがあるので、比較的簡単に設置できます。ただ、設定項目が多いのと、設置場所を自由に設定出来ないので、プラグインは使わずに直接テーマのテンプレートを弄りました。
OGP対応 ヘッダの修正
Facebookコメントの設置前の準備です。使っているテーマの<head>タグを下記のよう変更します。
「xmls:fb~」とか「xmls:og~」の部分はおまじないだと思ってください。気になる人はOGP(Open Graph protocol)とかで調べるといろいろ出てくると思います。
OGP対応 メタタグの追加
今度は、<head>~</head>の中に「meta property=”og:title~”」などのmetaタグを書くのですが、ここは素直にプラグインを使います。
WordPressのプラグインでWP-OGPをインストール、有効化します。
ただし、WP-OGPのVer1.0.5にはちょっとしたバグがあるので事前に修正します。プラグインの編集でWP-OGPのソースを表示し、「fb:appid」となっている部分をすべて「fb:app_id」に変更します。
その後プラグインの設定画面でアプリケーションIDとユーザIDを登録します。ユーザIDは設定画面にあるリンクから確認できますが、アプリケーションIDはFacebookの開発者ページで取得する必要があります。すでに取得済みの場合は同じIDを使いましてOKです。
Javascript SDKの設置
今度は、</head>~<body>の間に<body>の直後に、下記の記述を追加します。
※2011/8/1追記 上記ではIEでスクリプトエラーとなるため、下記に変更しました。
ここで出てくるappIdも先ほどと同じアプリケーションIDです。
facebookコメントの設置
ここまできてやっとFacebookコメントの設置です。プラグインのほうが早いし簡単じゃないかと思われそうですが、ちょっとまって。ここまで準備すればあとは簡単、コメントを表示させたい箇所に下記の一行を追加するだけです。
num_postsはコメントの表示件数、widthは横幅なので、ブログのデザインにあわせて修正してください。
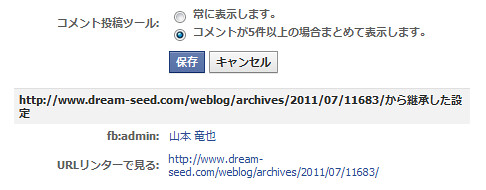
ここまでの設定がうまくいっていれば、facebookコメントの設定(コメント欄の上部に表示)画面に入ると、上図のような表示が出てくるはずです。このURLリンターというところをクリックして、リンク先でエラーが出ていなければ設置終了です。
ついでにLikeボタンとか
ここまでの下準備があれば、Likeボタンなどの設置も簡単です。たとえば、 sosial pluginのサイトで下記のようなコードを得たとします。
このうち、
以前の部分はすでに記述済みなので不要です。この一行を表示させたい部分に書けばOKです。facebookページのlike boxの場合も同様です。
結論
かなり自己満足な部分がありますが、プラグインを使わないので自由に配置出来ますし、テンプレートの修正をしても影響は最小限にできると思います。なにしろ自分でコードを追加したわけですから。
もちろん、プラグインの使用を全否定している訳ではありません。労力と効果を天秤にかけて、どうするか判断すればいいんじゃないかと思います。
最初に書きましたが、今回はFacebookユーザしか書き込めないというデメリットには目をつぶって、テンプレートをすっきり(簡略化)することを第一として作業してみました。修正したテーマはいずれ公開したいとも思いますが、需要はないだろうなぁ。