このブログ、11月からモバイル向けのページをWPtouchで作成していまいたが、サイト全体をレスポンシブデザインに対応させて解像度(ブラウザの幅)によって表示が変わるようにしてみました。モバイル向けもWPtouchを使わず1つのテンプレートで表示しています。
解像度による切り替え
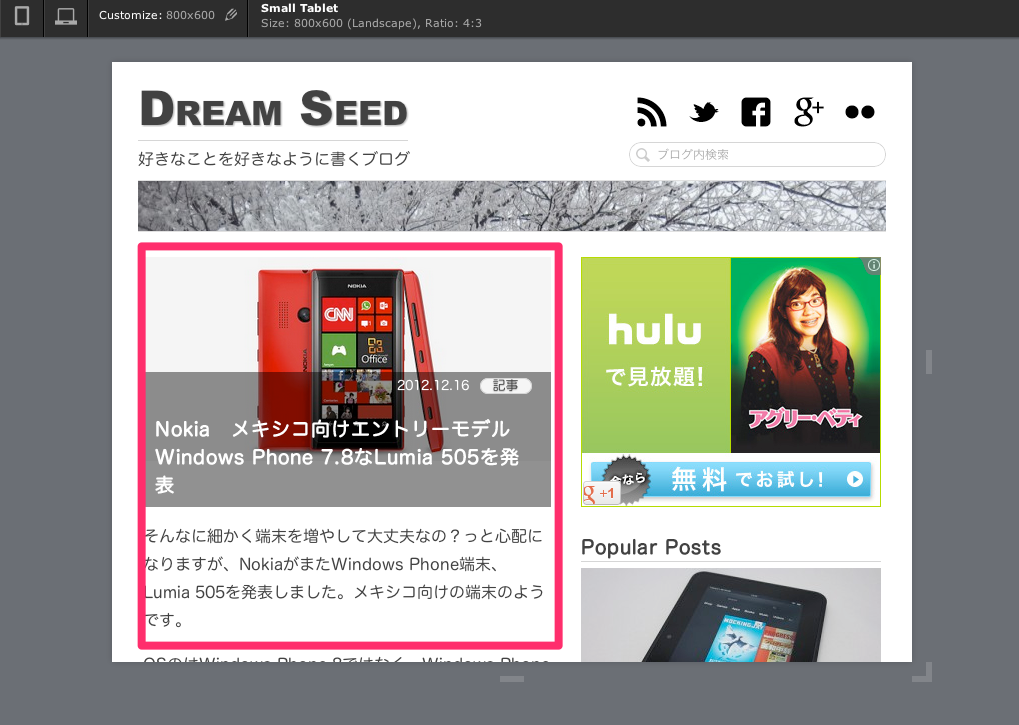
切り替えは大きく3つ。まず横幅880px以上のPCで向けデザイン。横幅は880pxで固定。これは今までどおり。
横幅768px〜879pxではメイン記事の部分が少し狭くなります。横幅は768pxで固定。
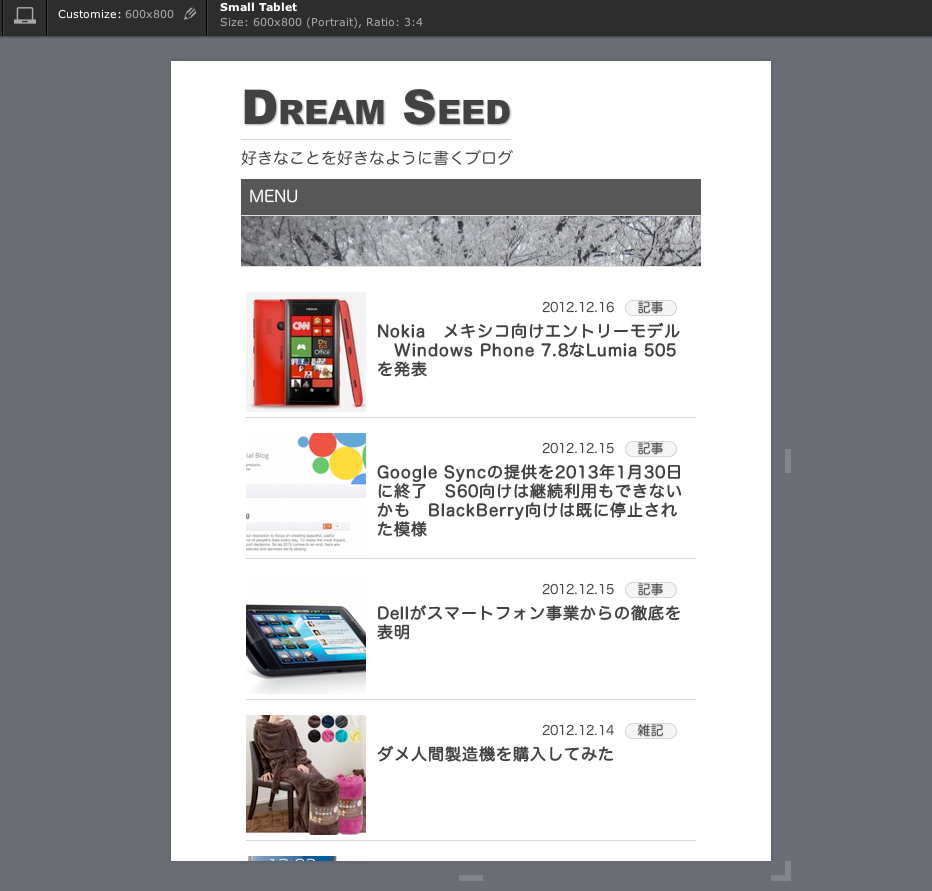
横幅480px〜767pxではサイドバーをなくし、表示も簡易的なものにしました。横幅は480pxで固定。
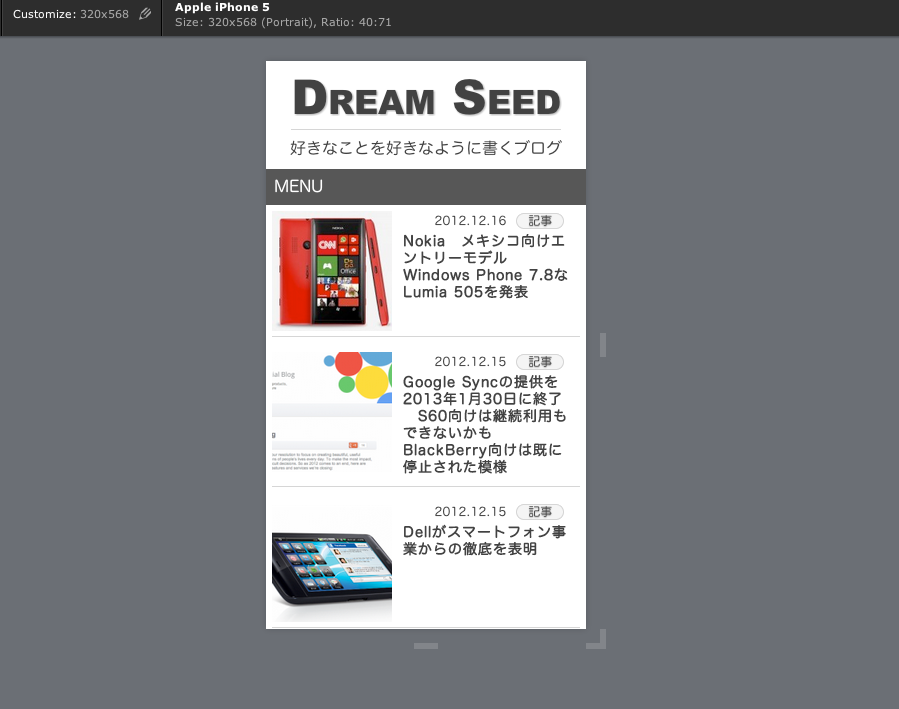
479px以下では横幅を100%指定にしています。
表示確認はViewport-Resizerというサービスを使うと便利です。
モバイル向けに広告を差し替える
PCのブラウザの横幅を変えて表示させた場合と、モバイル機器から見た場合ではUAを判定して表示内容を若干変えています。具体的にはAdsenseの表示。例えば幅320pxのiPhoneで見た場合、横幅336pxの広告ははみ出てしまいます。これを治すには動的に表示される広告を変更する必要があるのですが、Adsenseのポリシーではいかなる理由であろうと広告コードの改変は禁止されています。。このため、横幅がせまくなったらそれにあわせて広告サイズの変更を……ということができません。「display:none」を使って表示される広告を切り替えるという方法も考えられるのでが、これがポリシー違反になるのかならないのか、Google自体からも明確な判断がでていません。Javascriptで画面幅を取得してそれをAjaxでPHPに渡して……とやればなんとかなるのかもしれませんが、面倒なのでUAを判別してモバイルからのアクセスなら広告を小さくするということをしています。
モバイルの判別はWordpress純正のWP_is_mobileという関数があるのですが、iPadもモバイル判定されたりするのでみはら.comを参考に下記のコードをfunctions.phpに追加しました。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry', // blackberry
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate', // Other iPhone browser
'Googlebot-Mobile',
'test'
);
$pattern = '/'.implode('|', $useragents).'/i';
if( preg_match($pattern, $_SERVER['HTTP_USER_AGENT']) ){
return true;
} else {
if (preg_match("/Android/i", $_SERVER['HTTP_USER_AGENT'])) {
if(preg_match("/Mobile/i", $_SERVER['HTTP_USER_AGENT'])) {
return true;
} else {
return false;
}
} else {
return false;
}
}
}
もとのコードではAndroidタブレットもモバイルと判断されてしまうので、それを除外する処理を追加しています(AndroidのUAで”mobile”と入っていないものはタブレットを判断しています)。
使うときは
if(is_mobile()){
/* モバイル向けコード */
} else {
/* 非モバイル向けコード */
}
という感じです。
これからコードの整理と軽量化を……
まだ手を入れたいところが幾つかあるのですが、とりあえず大きな問題無いと思います。ただ、CSSがぐちゃぐちゃになってしまったのでこれから整理しないと……。あとは全体的な軽量化ですね。なんか前より重くなってしまった……。