techcrunchで「Brow.si」というのが紹介されていたので、このサイトにも仕込んでみました。といっても、モバイル機器で見ないとわかならないのですが。
何ができるのか?
Brow.siが何者かというと、ブラウザ上のサイトをネイティブアプリっぽくする、というもののようですが、現在はオープンβということもあって機能はほとんどありません。順次、miniアプリなどが追加可能になっていくようです。


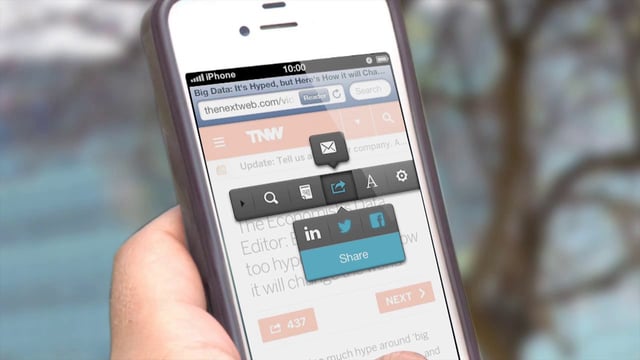
スマートフォンなどでこのサイトを見ると左端にバーが出てきます。それをタップするとスルスルとメニューボタンが登場。


そこからフォントサイズの変更やSNSへのシェアなどが行えます。フォントサイズの変更はピンイン、ピンアウトで拡大縮小すればいいのでは?という気もするのですが、それらと違ってフォントサイズのみ変わるので便利といえば便利です。
検索窓もあるのですが、ページ検索ではなくWEB検索になってしまいます。ここはなんとかしてほしい。
iOS向けにはBrow.siというネイティブアプリがあり、それと連動してあれこれできるようですが、そのあたりは未検証。
導入方法
WEBサイトにコードを追加するだけです。ただし、その中にBrow.siにレジストしたときに発行されるSiteIDというのを書く必要があります(ログインした状態でサイトを表示するとSiteIDが入った状態でコードが表示されます)。
WordPressの場合にはプラグインが用意されているので、それをインストール。設定画面にSiteIDを入れればそれで終了です。
とりあえずは使ってみます
いまのところは導入メリットを感じませんが、今後に期待できそうなのでとりあえずは入れたままにしておきたいと思います。ただ、表示が明らかに遅くなるなど不具合が出るようなら外しますけど。
(via techcrunch)
(source Brow.si)