
たぶんTwitter経由だった思うのですが、こちらのブログでTwitter Cardsなるものを知りました。
【ツイートした時にブログの概要などを表示させよう】自分のサイトをTwitterCards(ツイッターカード)に対応する方法
そういえばちょっと前に話題になってたなぁという気もしますが、あまり気にしてはいませんでした。ただ、今回あらためてちゃんと調べたら、設定しておいて損はないというかメリットしかないという気がするので設定してみることにしましたよ。
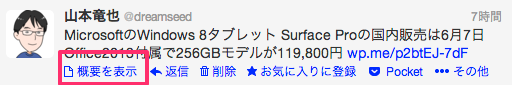
Twitter Cardsが何者かというと、自サイトに設置したTweetボタンなどからURL付きのTweetをした場合に下図のように「概要を表示」というリンクが表示されるようになります。

これをクリックするとトップの画像のようにそのURLの記事の要約が表示されます。FacebookやGoogle+へシェアした場合と同じような表示です。
いちいちURL先を確認しなくても内容が確認できるため、RTやクリック率の増加が見込めそうですね。
プラグイン「Twitter Cards」のインストール
設定方法は先のリンクに書いてあるとおりなのですが、Wordpressの場合はプラグインでもっと簡単に設定が可能です。
WordPressのプラグイン「Twitter Cards」をインストールします。
このプラグイン自体に設定画面はなく、特になにもすることなく動作します(表示形式を変えたい場合はfunction.phpで設定にコードを追加して設定します(後述))。
Twitter Cardsの利用を申請する
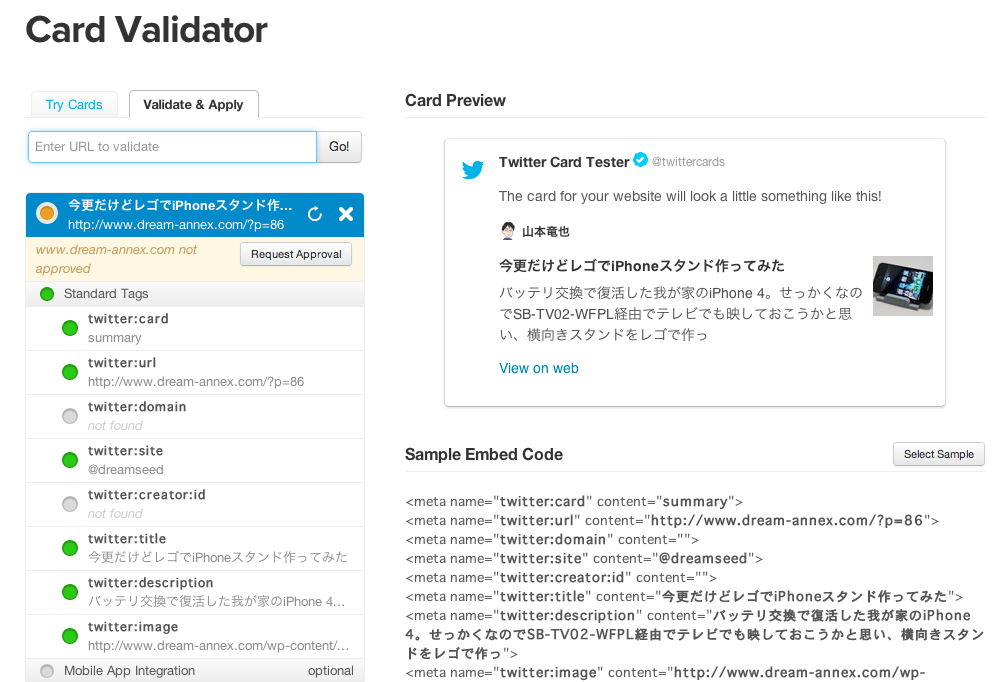
「https://dev.twitter.com/docs/cards/validation/validator」から申請を行います。

「Validate & Apply」のタブを選び、自サイトの適当な記事のURLを入れて「Go!」を押すと上記のような表示になります。
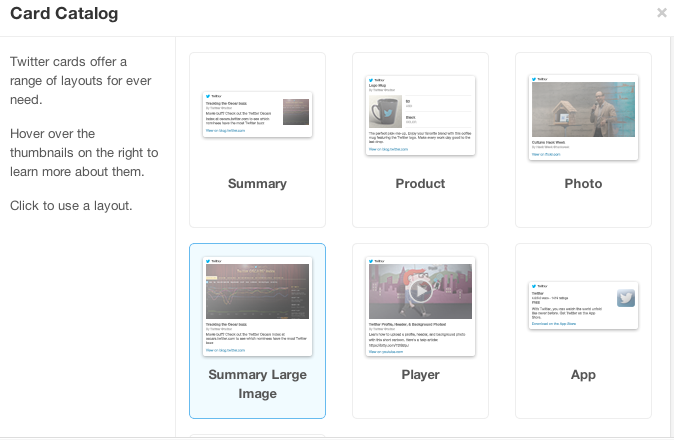
右側にTwitter Cardsのプレビューが表示されます。ちなみに、Cardの種類にはデフォルトの「Summary」の他にもいくつかあります。

ブログで使用するなら「Summary」か「Summary_Large_Image」でしょうかね。デフォルトの「Summary」以外にしたい場合はWordpressテーマのfunction.phpに以下のコードを追加します。
function twitter_custom( $twitter_card ) {
if ( is_array( $twitter_card ) ) {
$twitter_card['card'] = 'summary';
}
return $twitter_card;
}
add_filter( 'twitter_cards_properties', 'twitter_custom' );
この中の「summary」の部分を設定したい名前に書き換えて下さい(名称は先程の申請画面の「Try Card」タブで「Choose card」ボタンを押して選ぶとわかります)。設定後、再度上記のリンクでプレビューさせれば、ちゃんとできていれば表示が変わるはずです。

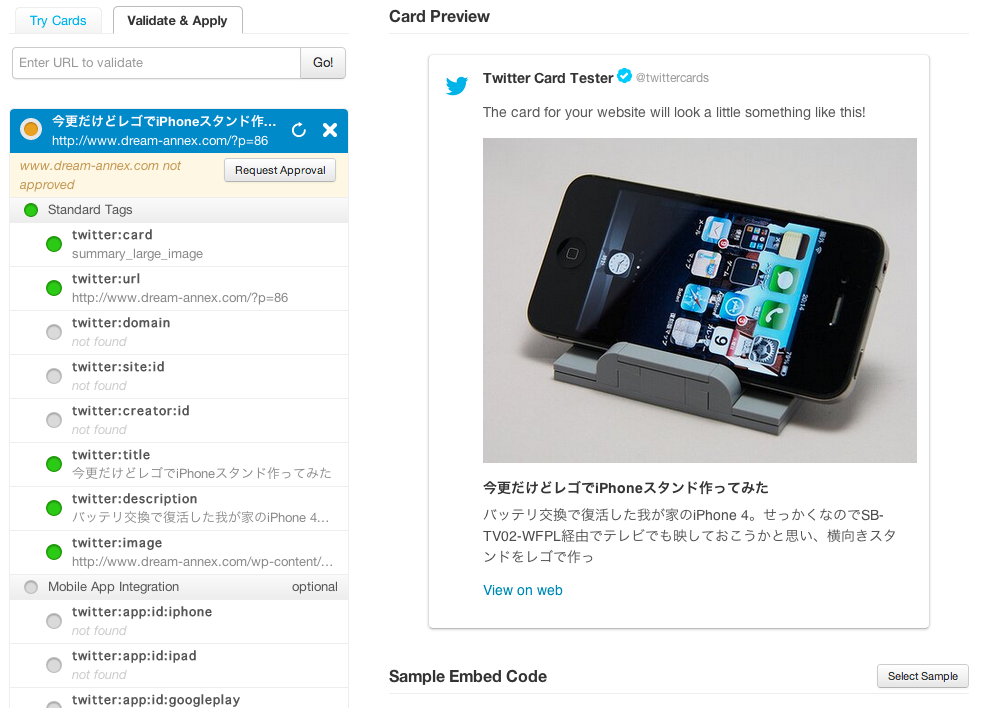
Summary Large Imageを設定するとこんな感じになります。
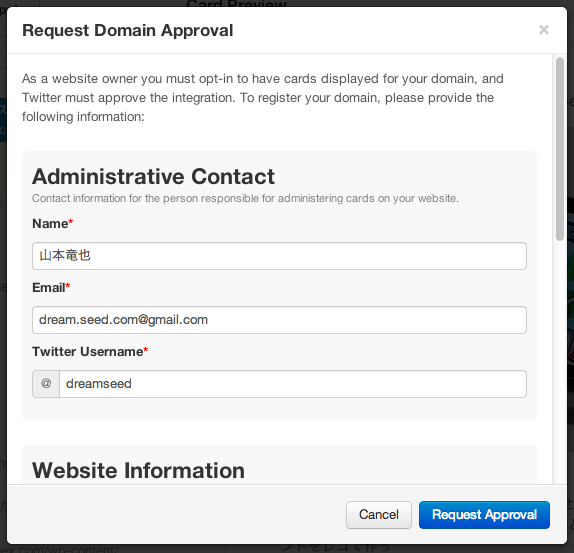
問題なければ、左上「Request Approval」を押して申請画面に移ります。

必要な項目は大体自動入力されています。手動で入れなければいけないのは、
- Website Description:サイトの説明
- Website Twitter Username:Twitterのユーザー名
の2つですね。うちの場合は、
- Website Description:This site treats a mobile gadget mainly.
- Website Twitter Username:@dreamseed
としました。
最後に「Request Approval」を押せば終了です。以前は承認されるまで数日待つ必要があったようですが、今はすぐに承認した旨のメールが返ってきます。
実際にどの程度の効果が見込めるのかは不明ですが、Wordpressの場合は簡単に設定ができるので利用しない手はないでしょう。これで多少なりともフォロワーの増加やブログへの流入が増えると嬉しいのだけれど……。

