
画像の好きな箇所にコメントを残せるWordpressのプラグイン「Demon Image Annotations」を導入してみました。同じ目的の他のプラグインがあるとは思いますが、これを選んだ理由は……特にありません。もし、もっといいプラグインがあれば教えてください。
うちのブログみたいに海外記事の紹介がメインだったりすると使いどころが微妙ですが、自分で撮った写真をたくさん載せているサイトだと面白いのではないかと思います。
使い方

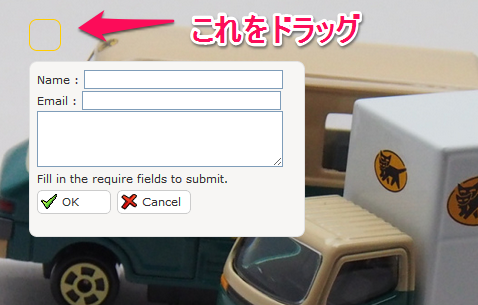
画像の上にマウスカーソルを持ってくるとコメントが表示されます。また画像の左上に「コメントの追加」というリンクが出るので、それをクリックすると上の画像のように入力欄が現れます。黄色い四角の枠をドラッグして移動し、場所を決めたらコメントを入れてOKを押します。サイズの変更も可能です。そうすると、その場にコメントが表示されます。
インストール
プラグインの新規追加で「Demon Image Annotations」をインストールします。ただし、まだ有効化はしないでください。実はこのプラグイン、デフォルト状態では日本語が使えません。
プラグインの改造
まず、日本語が使えるように修正します。プラグイン編集から「Demon Image Annotations」を選び、imageannotation.phpを編集します。
最後のほうにある下記の部分を見つけます。
if($wpdb->get_var("show tables like '$table_name'") != $table_name) {
$sql = "CREATE TABLE IF NOT EXISTS `".$table_name."` (
`note_ID` int(11) NOT NULL AUTO_INCREMENT,
`note_img_ID` varchar(30) NOT NULL,
`note_comment_ID` int(11) NOT NULL,
`note_author` varchar(100) NOT NULL,
`note_email` varchar(100) NOT NULL,
`note_top` int(11) NOT NULL,
`note_left` int(11) NOT NULL,
`note_width` int(11) NOT NULL,
`note_height` int(11) NOT NULL,
`note_text` text NOT NULL,
`note_text_ID` varchar(100) NOT NULL,
`note_editable` tinyint(1) NOT NULL,
`note_date` datetime NOT NULL,
PRIMARY KEY (`note_ID`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=21 ;";
ここの最後の一行、「CHARSET=latin1」を「CHARSET=utf8」に書き換え、保存します。
これで日本語が使えるようになるので、プラグインを有効化します。もしこの書き換えを行う前にプラグインを有効にしてしまうと、このプラグインが利用するテーブルが日本語が使えない設定で作成されてしまい、後から上記の書き換えを行っても修正はできません。またプラグインを削除してもテーブルは残るため、再インストールしてもダメ。その場合は、phpMyAdminなどを使い、データベースの修正を行う必要があります。
設定

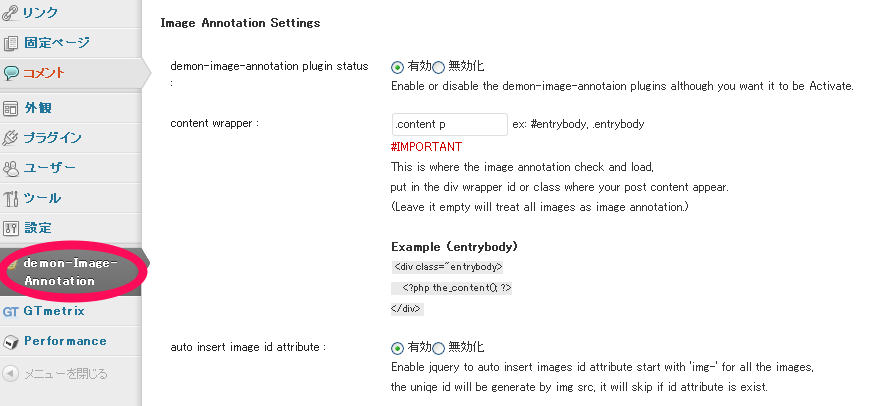
プラグインを有効にすると管理画面にメニューが追加されるので、そこから設定を行います。最低限設定しなければならないのは、「content wrapper :」の部分。
「content wrapper :」で指定したCSSのClassやIDで囲まれた範囲内の画像にのみコメントの追加が可能となります。その他の設定はほぼデフォルトのままでも問題ないと思います。
「Admin Only」を「はい」にするとコメントの追加は管理者のみが可能となります。
なお、デフォルトではコメントを追加するリンクの文字は「Add Note」となっています。うちでは「コメントを追加」に書き換えていますが、これはプラグイン編集で「jquery.annotate.js」にある文字列を書き換えれば変更できます。
これで登録したコメントは、Wordpressのコメント欄にも表示が可能です。うちはDisqusを使っているので反映してくれないのだけれども……。

