
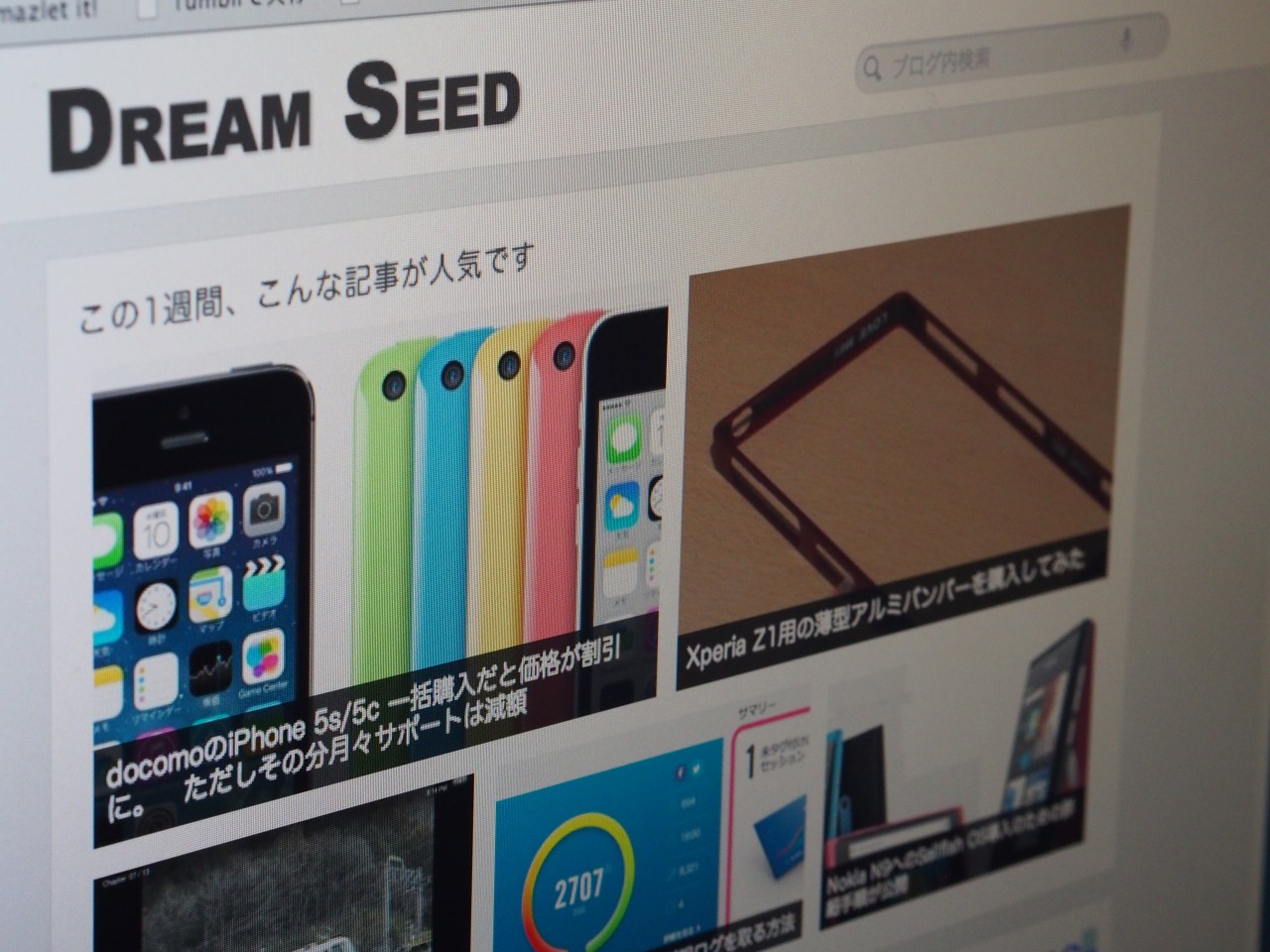
サイトのデザインを小変更し、再びレスポンシブデザインに対応してみました。
このサイトは以前はレスポンシブデザインに対応していましたが、Adsenseの表示を切り替えるのが面倒で、モバイルの縮小表示でもある程度問題なく見れるようなデザインに変更していました。
ブログのデザイン変更 モバイル向けもPCサイトと同じデザインにしました | Dream Seed
ただ、その後Adsenseがレスポンシブデザインに対応したり、モバイル対応が重要だという話が浮上したりといったことがあったので、再度対応させた次第。
たぶんブラウザの幅を狭めたり、スマートフォンやタブレットで見てもちゃんと表示されると思います。ただAdsenseのレスポンシブ対応ってリロードしないとダメなんですよね。なのでブラウザの幅を狭めただけだと広告は変更しません。狭めた状態で再読み込みすると小さ異広告になります。
なお、下部の「Follow Me」の部分はDroid-lifeのマネをしてみました。こんなCSS考えつかなかった。
あとは、サイトのロゴマークを作りたいのだけど、絵心がなくて苦戦中。ネットで発注してみようかしら?