
Razerが、モバイル端末向けコントローラー「Razer Kishi Ultra」と「Razer Kishi V2 USB C」を発表しました。6月7日発売です。価格はRazer Kishi Ultraが2万5980円、Razer Kishi V2 USB Cが1万6980円。
Razerは、以前からスマートフォンで利用できるRazer Kishiシリーズをリリースしていますが、今回の2製品はその最新モデル。

また、これまでのRazer Kishiは、iPhone向けとAndroid向けが分かれていましたが、iPhoneがUSB-C対応したことで、今回からiPhoneとAndroidの両対応となっています。
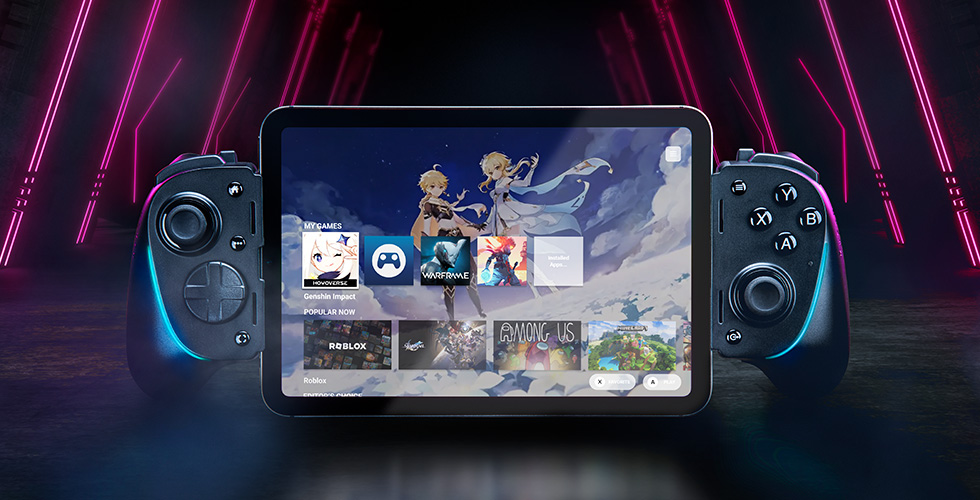
最上位モデルとなるRazer Kishi Ultraは、スマートフォンだけではなく、iPad miniにも対応。最大8.8インチまでのタブレットで利用可能です。

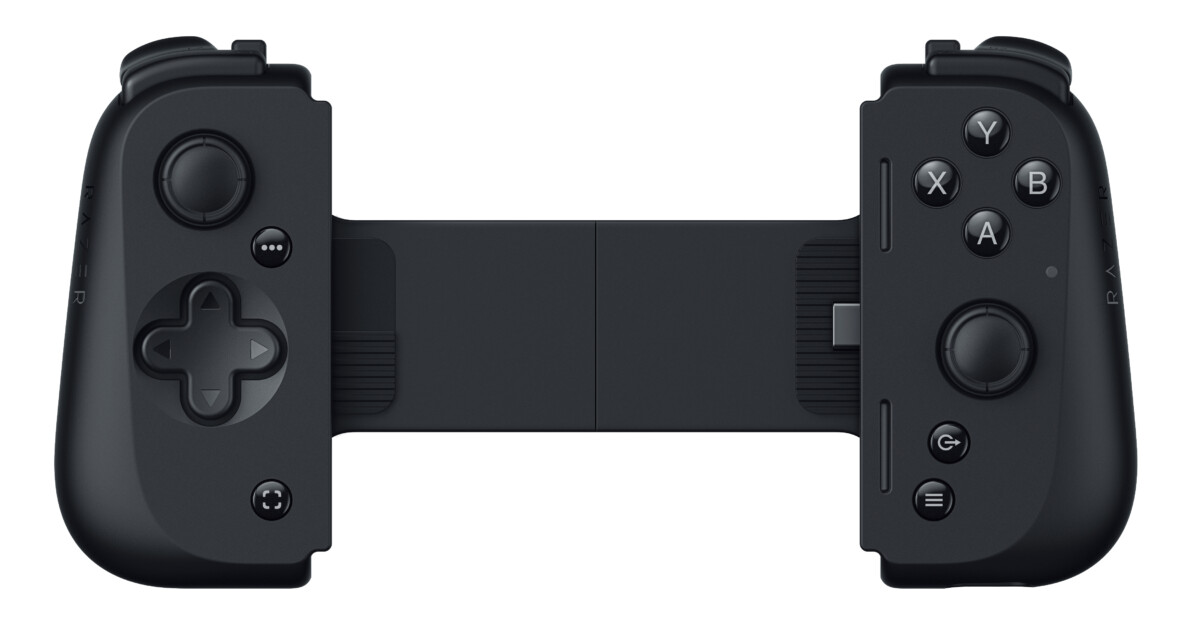
また、従来のRazer Kishiシリーズとは異なり、フルサイズのハンドルとボタンレイアウトを採用。これまで、Razerプロコンソールコントローラーでしか実現できなかったエルゴノミクスとゲームプレイを提供するとしています。

具体的なところでは、左側のDパッドがメカタクタイル8方向Dパッドに変更。くわえて、Razer Sensa HD Hapticsを市販デバイスとしては初搭載します。これにより、従来のコンソールコントローラーの振動を超える、より強力で詳細かつニュアンスのある多感覚のゲーミング没入感を提供するとのこと。ただし、利用できるのはいまのところAndroidとWIndows 11だけで、iOSやiPadOSには非対応です。
専用アプリRazer Nexusを利用すれば、外部コントローラーに対応していないタイトルでも、タッチスクリーンの操作を各ボタンに割り当てることが可能です。ただし、この機能はAndroidデバイスでのみ対応しています。
パススルー充電に対応しているので、コントローラーを装着状態でも本体に給電が可能です。また、3.5mmジャックも搭載しています。
なお、基本的には端末を左右から挟んでUSB接続で利用するスタイルですが、iPadやWindows 11では優先接続のコントローラーとしても利用可能。左右が縮まらないので若干使い難そうではありますが、慣れれば気にならないのかもしれません。

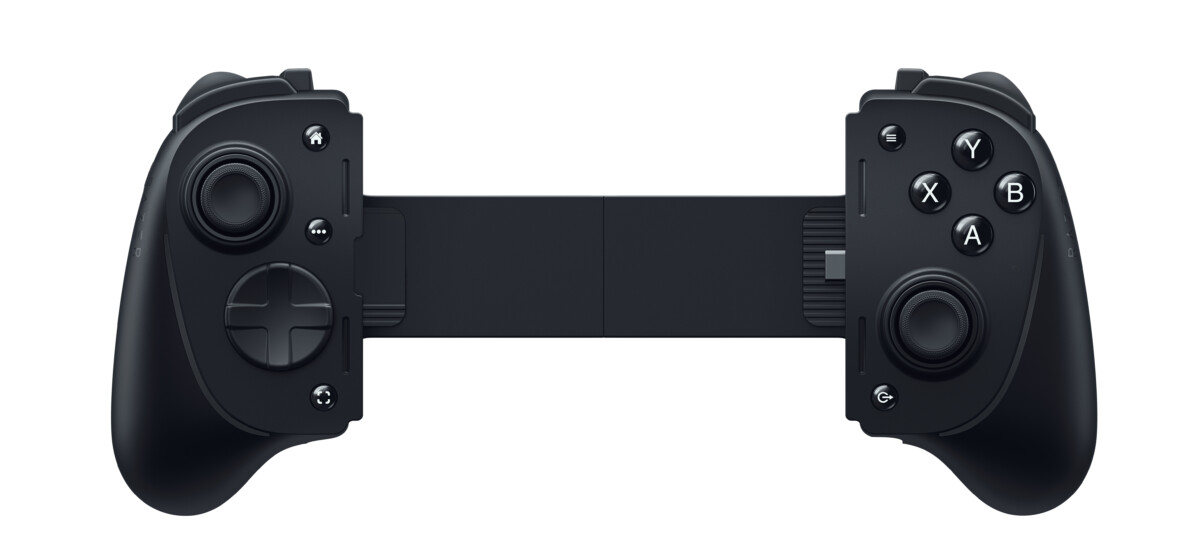
もう1つのRazer Kishi V2 USB Cは、正直なところ従来のRazer Kishi V2 for Androidとの違いが分からないのですが、Razer Kishi V2 for Androidは名前のとおりiOSには非対応だったので、AndroidとiOSの両対応になったというのが大きな違いなのかもしれません。Kishi V2もUSB-CのiPhone 15 Proで利用できました。おそらく、iPhone向けのゴムアダプターなどがあらたに追加されているのだと思います。