
Google Adsensの管理画面を見たら、今日から「スコア」なるものが表示されるようになっていました。

GoogleがAdsense掲載サイトのパフォーマンスチェックを定期的に行なってくれているようです。その中で、「PageSpeedを使えば早くなるよ〜」っとアピールされていたので、とりあえず導入してみました。
PageSpeedはGoogle謹製の最適化サービス
PageSpeedが何者かというと、GoogleがWEBサイトを解析してCSSやJavascript、HTMLや画像ファイルを最適化しサイトのパフォーマンスをアップしてくれるというサービスです。CloudflareなどのCDNサービスの一種と考えていいと思います。
Apache等をいじれる環境にあるなら、CDN的に使わずにApacheに組み込むmod_pagespeedというモジュールもあります。これはキャッシュ等は行わず、サイトの最適化のみを行なってくれるようです。
うちのサイトはSIXCOREを使用しているため、mod_pagespeedは使えません。なのでPageSpeedサービスを利用してみました。
PageSpeedサービスにサインアップ

PageSpeedのサイトからサインアップを行います。なお、利用するには自分のドメインを管理している必要があります。

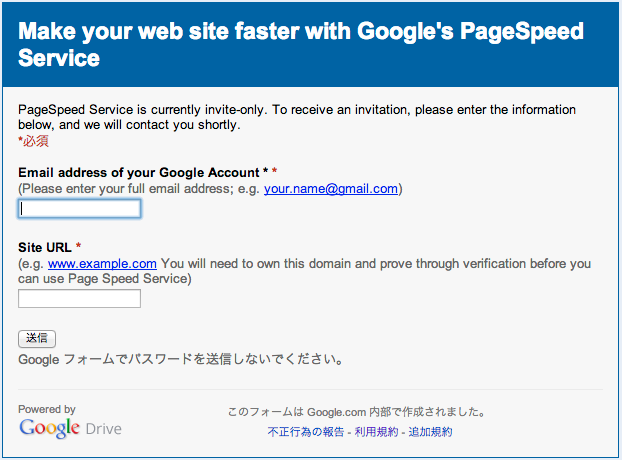
「Sign up now」を押すとフォームが表示されるので、Googleのアカウント(Gmailアドレス)とサイトのURLを入力します(URLは後でも変更可能です)。
しばらくすると確認のメールが来るので、それに記載されているURLから利用規約への同意を行いサインアップは完了です。
CloudFlare経由でのDNS設定
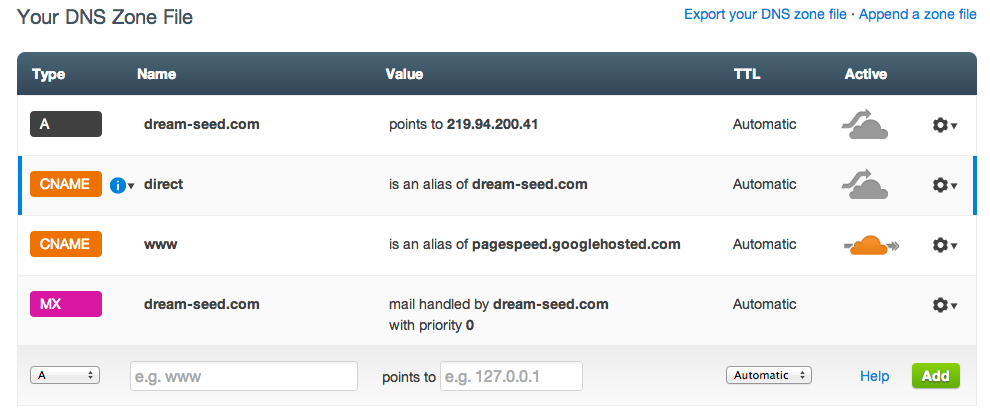
PageSpeedを使うためには、DNSの設定が必須なのですが、このサイトはもともとCloudFlareを使っていたのでネームサーバはCloudFlareになっています。なので、CloudFlare上でpageSpeedの設定を行います。

設定といってもWWWのCNAMEレコードで「pagespeed.googlehosted.com」を追加するだけですけど。この時、他にWWWのAレコードやCNAMEレコードがあれば削除しておきます。
注意点として、ドメインのAレコードのCloudFlareは無効にしておいて下さい(右端の雲のマークが灰色の状態)。これが有効のままだとサイトにアクセスした際にエラーが出ます。追加したCNAMEレコードはCloudFlareが有効のままでも問題ないようです。
実行結果
以上で設定は完了です。PageSpeedの管理画面で最適化についての細かい設定ができるのですが、とりあえずはデフォルトのままにしています。

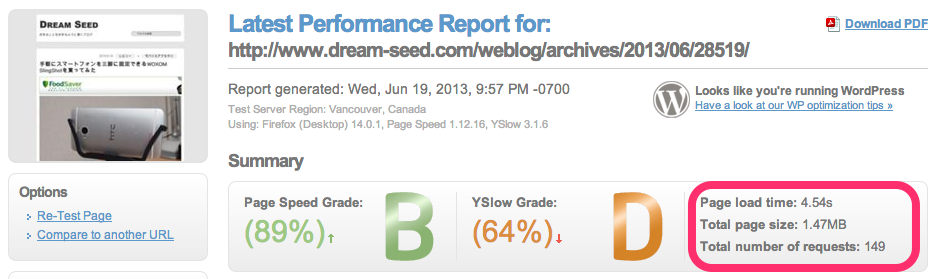
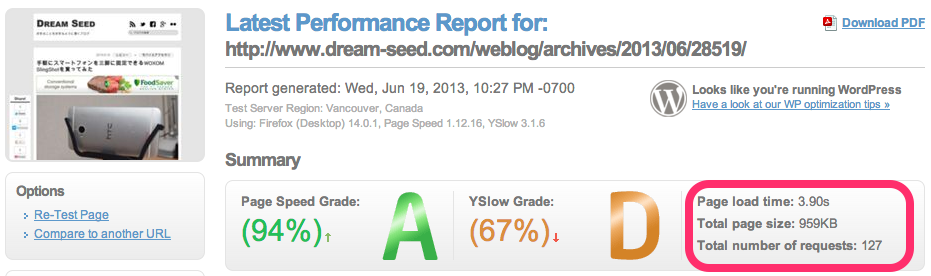
そんなわけでGTmetrixで計測してみます。トップページでは面白くないので写真がいっぱいある記事を選んでみました。
まずはPageSpeedなしの状態(CloudFlareは有効)。以前は1秒台をキープしていたのですが、その後のサイトデザイン更新でだいぶ落ち込んじゃいました。

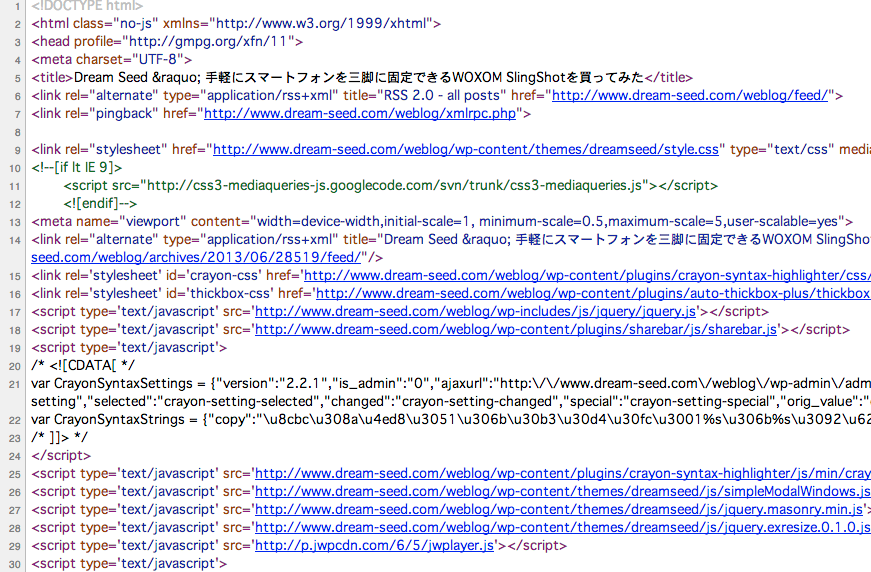
この時のソースはこんな感じ。ごく普通です。

続いてPageSpeedが有効の状態。読み込み速度は微減ですが、読み込みサイズやリクエスト回数が減っているのがわかります。PCで見ているとあまりわからないのですが、スマートフォンなどの3G回線で見るとかなりの効果を実感できます。

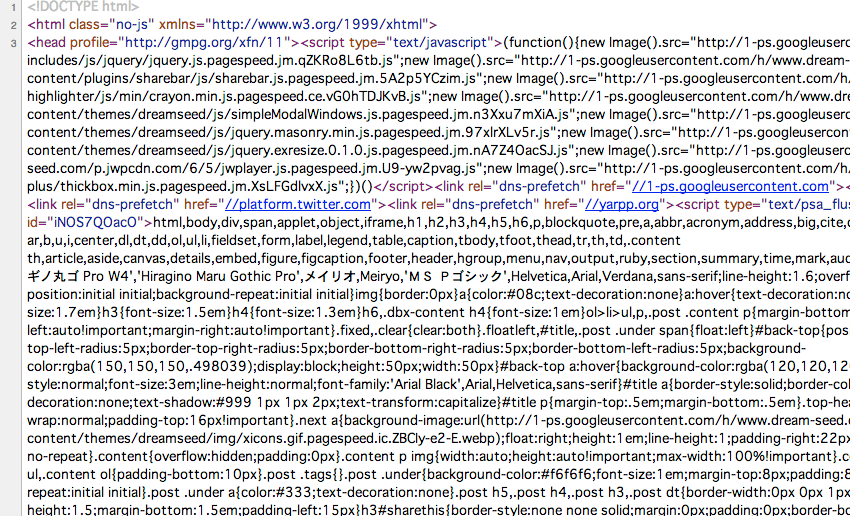
このときのソースはこんな感じ。CSSがヘッダ内に展開されています。
なお、PageSpeedを有効にするとデフォルトで画像のLazyload(スクロールに合わせて画像を読み込む処理)が有効になっていました。
モバイル向けに効果を発揮するかも
上記の通り、PC上ではあまり違いがわかりませんが、モバイル向けには体感的にかなりの効果を発揮するようです。Googleはページの表示が遅いサイトは検索順位でペナルティを課すというこを名言していますし、モバイルサイトの表示についても重視する旨を明らかにしています。なので、設定も難しくないですし、とりあえず使ってみても損はないかという気がします。

